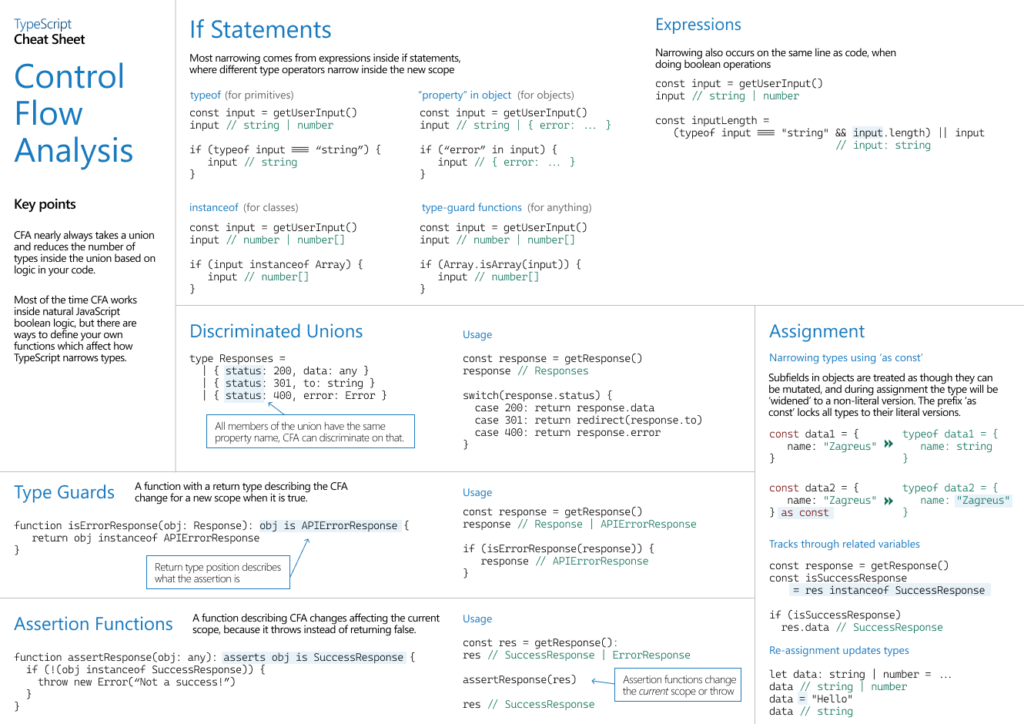
A few weeks back, I shared a cheat sheet for Typescript classes. Today, I want to share a cheat sheet on control flow, which will change in Angular templates very soon.
Note the different type narrowing options, such as: if (“property” in object), which can come in handy instead of creating extra types. Type guards are exciting as well, though rarely used in Angular applications:

Click this link to see a larger version in a browser.