What’s great about Angular is that the framework provides many different features out of the box. Some are well documented and widely known, while others are more obscure and less commonly used, though very useful.
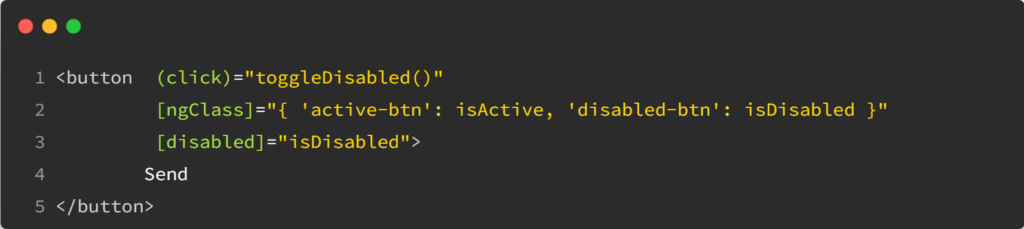
For instance, there’s a ngClass directive to dynamically set classes to an element based on conditions:

In the above example, the button will have an active-btn CSS class if isActive is true, and a disabled-btn CSS class if isDisabled is true. That’s what the directive does.
But the thing is… We don’t need a directive to do that. I never use ngClass.
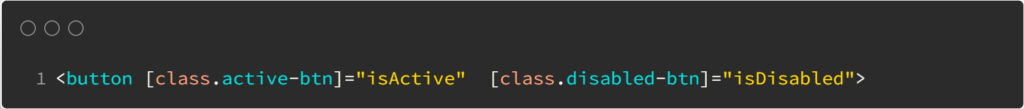
Instead, I do this:

It works the same way, and I’d argue that the syntax is slightly easier to understand. No directive needed.
On a different note, if you’ve ever tried to set the values of non-HTML attributes to an element, such as data-test for unit or end-to-end testing, you would find out that this syntax doesn’t work: [data-test]="value"
For these “unknown” HTML attributes, we need to use the following syntax: [attr.data-test]="value"
And then all is fine.