startWith is an operator that does something straightforward: It takes an existing Observable and makes it emit a default value immediately.
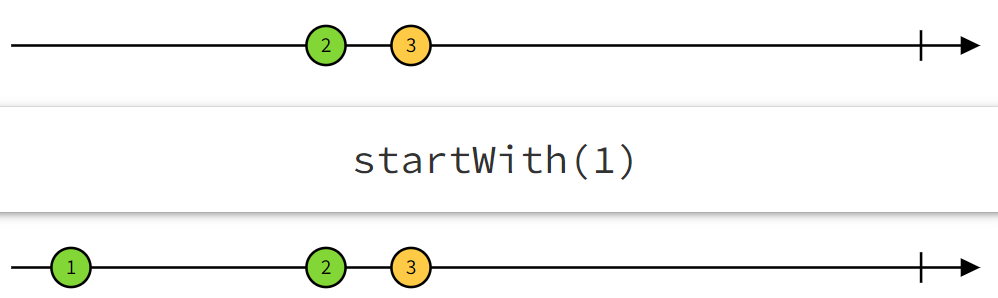
Its marble diagram looks like this:

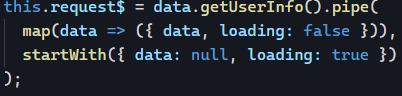
What are some everyday use cases for startWith? Here is an example where I want to display a loader while data is being loaded from a service:

The loading property is used to decide when to show/hide a loader. This observable would first emit { data: null, loading: true } then the actual data with loading: false.
You can see the complete example here on Stackblitz ( I had fun with Typescript, the async pipe, and generics in that example, too).
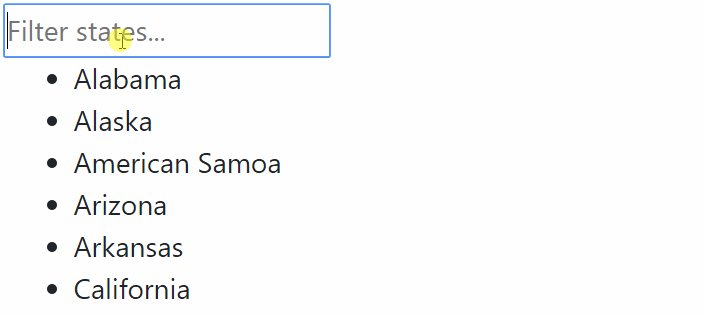
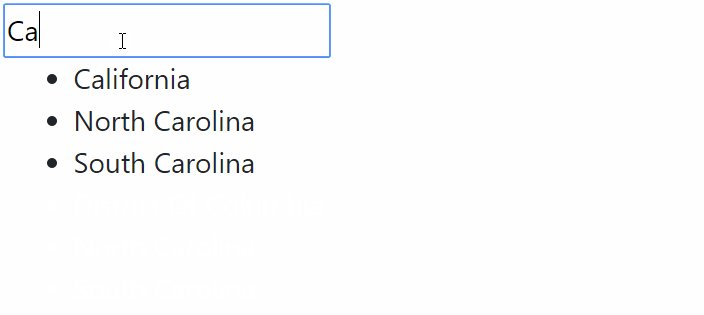
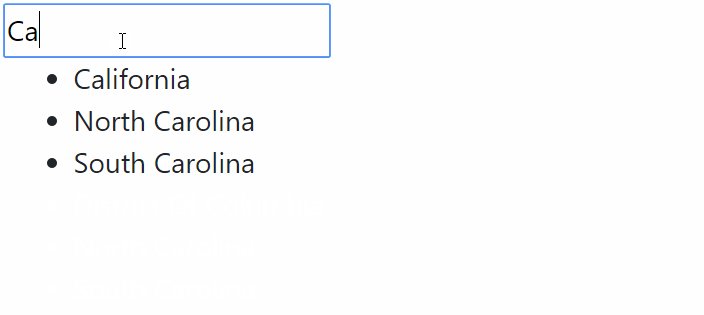
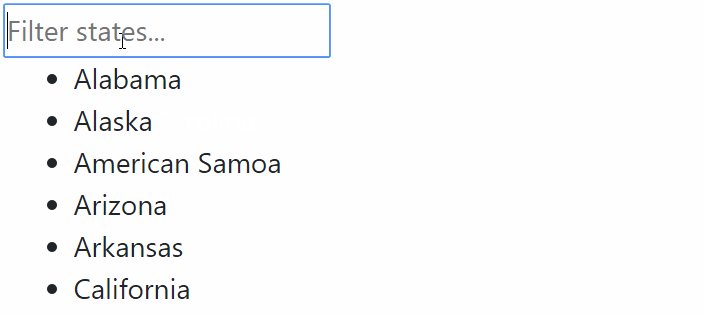
A more complex example in this tutorial is Dynamic filtering with RxJs and Angular forms. I describe how to create a text input used to filter a list of states as follows:

We need startWith in that scenario to start the filtering feature before the user has typed anything in the text input. That’s one of the most common use cases for the startWith operator.