Our RxJS operator of the week is skipWhile. This operator will ignore values emitted by an Observable as long as a given condition is true.
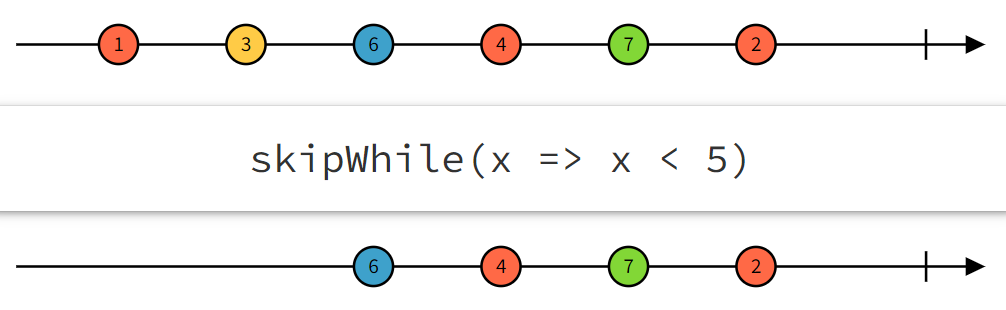
Its marble diagram looks like this:

The above example shows us that as long as the emitted values are less than 5, they get skipped.
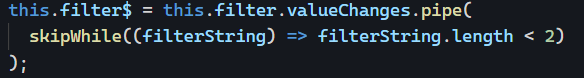
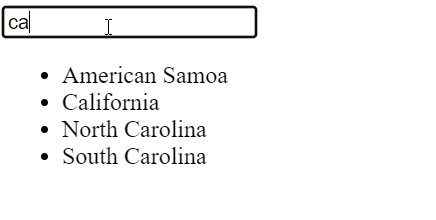
What are some everyday use cases for skipWhile? Here is an example where I want to wait for the user to type at least two characters in a form input before we start filtering (an addition to last week’s startWith example):

That way, the filter$ observable starts emitting values only when the source FormControl value has a length of at least two characters, which results in the following behavior:

This can be used to delay querying a server-side API with HTTP to start filtering only once we have enough meaningful data. This is somewhat similar to what can be done with the debounceTime operator.
You can see the complete example here on Stackblitz.