This week’s RxJs operator is very commonly used for form validation: debounceTime.
debounceTime is going to delay emitted values for a given amount of time (in milliseconds) and emit the latest value after that period has passed without another source emission. I know it’s not super easy to describe with words.
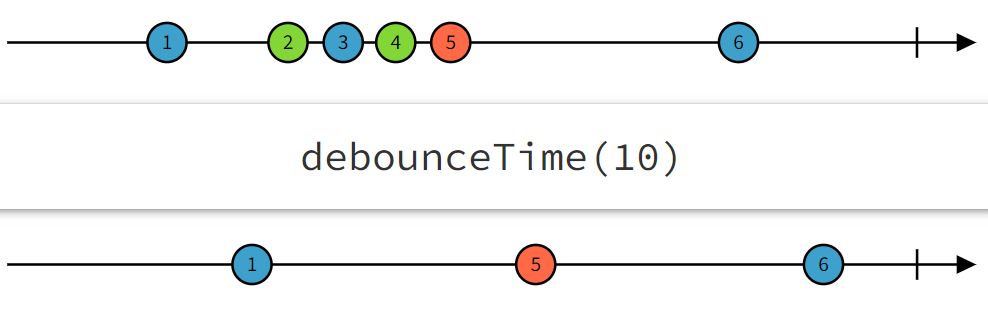
A marble diagram for debounceTime looks like this:

In the above example, the values 2 – 3 – 4 – 5 are emitted less than ten milliseconds from one another, so they get dropped. Only five gets emitted 10 ms later.
Why is that useful for form validation? Because we usually want to wait for the user to finish typing something before triggering some asynchronous validation. For instance, if we validate a street name, it makes sense to wait for the user to stop typing for a while instead of sending HTTP requests to an API every time a new keystroke happens, which would flood the server with useless validation requests.
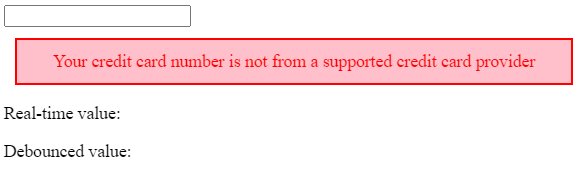
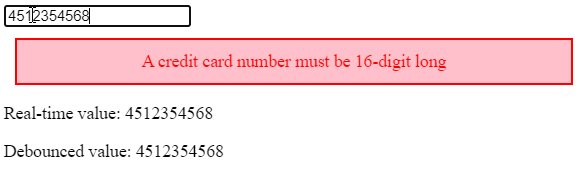
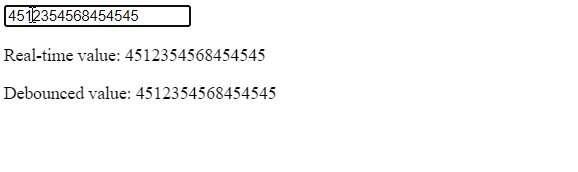
Using our credit card demo from yesterday, here is a different Stackblitz example where I debounce the output for 400 ms. This is the result:

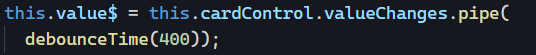
You can see that the debounced value gets displayed once I stop typing for 400 ms. So that’s how I used that operator:

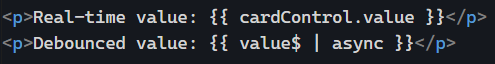
And then display the results side by side in my HTML template as follows:

Usually, 300 to 400 ms is an excellent spot to debounce user input, but you can try different values and see what works best.
If you want to dive deeper into asynchronous form validation, this tutorial should help: How to write async form validators with Angular?