Angular 16 introduced several features related to the brand-new Angular Signals, which include two functions enabling RxJs interoperability.
toObservable()
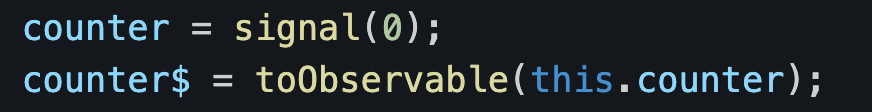
The name says it all. toObservable() takes a Signal and returns its data as an Observable:

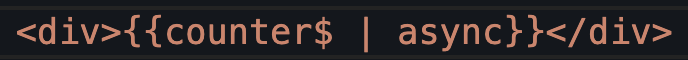
This new Observable gets updated every time the underlying Signal value is updated. We can subscribe to it using the async pipe, for instance (demo code here):

toSignal()
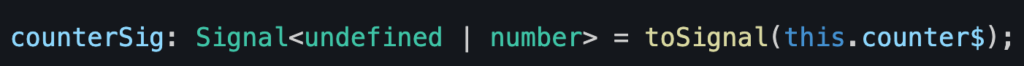
toSignal() does the opposite of toObservable(). It turns an Observable into a Signal. Since Signals are different from Observables (a Signal always has a value right from the start – an Observable does not), the default behavior of toSignal() is to return a Signal that supports undefined as a default value:

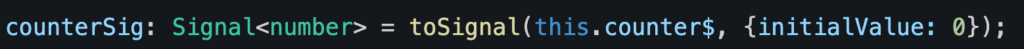
This can be changed by providing an initial value as follows: