Last week, I gave you a simple decision framework to decide when to use reactive or template-driven forms.
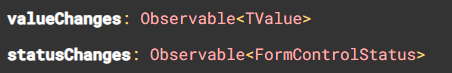
As a matter of fact, the only reactive (meaning RxJs-friendly) piece of reactive forms is that FormGroup, FormArray, and FormControl all extend the AbstractControl class and, as a result, expose two different Observables:

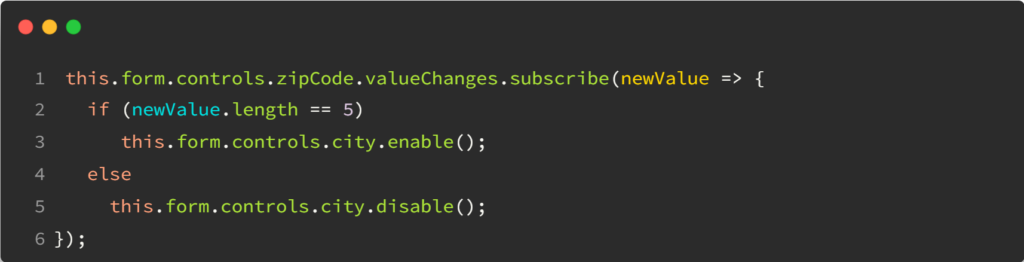
Those two can be very powerful when used alongside some RxJs wizardry (see this tutorial on dynamic filtering with RxJs and Angular forms, for example). In their most simple form, we can use those to listen to changes in our form and react accordingly:

In the above example, we enable the city form control if a 5-digit zip code has been entered. Since we are subscribed to valueChanges, any future change of the zipcode value could enable/disable the city input.
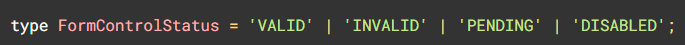
The other Observable, statusChanges, focuses on validity changes only and returns one of the four following values:

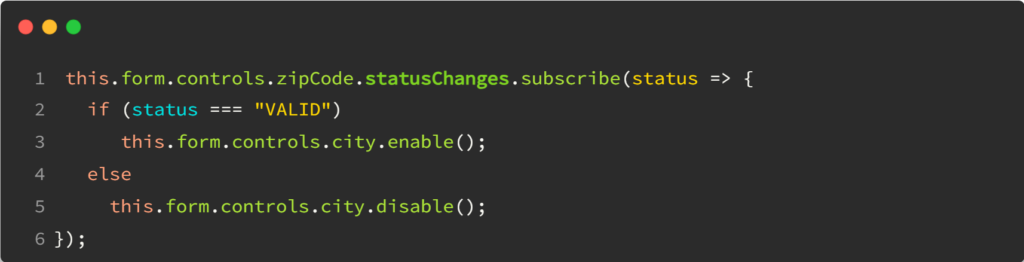
Here is an example use case for statusChanges, which is more accurate than the previous example as this one would take into account all validation code relevant to the zip code: