As Angular developers, we’re used to thinking of our application as made up of different components. The funny thing is that from the perspective of the Angular team (and compiler), an Angular application is made up of views.
What’s the difference?
The Angular documentation says it best: A view is the smallest grouping of display elements that can be created and destroyed together. Angular renders a view under the control of one or more directives (remember that a component is a specific kind of directive with an HTML template).
In other words, every component creates its own view, and such a view can be made of other views. For instance, when you use a structural directive such as ngIf or ngFor, you’re creating a new view.
Why does it matter?
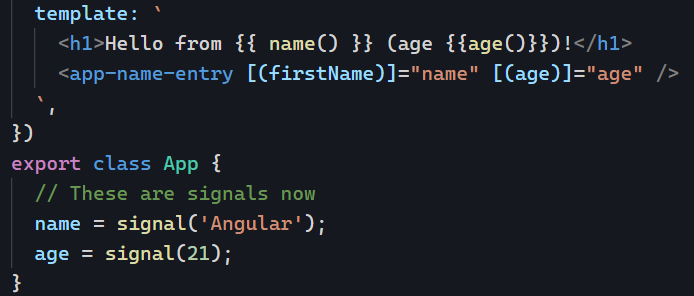
Because of Signals. The Angular team is working hard on signal-based components for several reasons, one of them being improved change detection that will apply at the view level instead of the component level. This means that when we use signal-based components, the granularity of change detection will be significantly more accurate.
Say, for instance, you have a component with 100 lines of HTML code in its template, and two lines in that template get displayed conditionally based on the value of a signal. With the signal-based approach, changing the value of that signal will result in Angular trying to render just those two lines of the HTML template impacted by the signal update and not bothering about the other 98 lines of code.
When compared to the current default Zone.js change detection, which would check the entire component tree for changes, you can see how massive a difference signal-based components will make. That is why I keep making the point that everyone should be migrating to signals. They are a true game changer for the performance and maintainability of our Angular applications.