The keyValue pipe turns any object into an array of key-value pairs, which can be helpful for debugging purposes or working with an object with a dynamic shape.
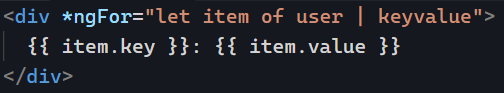
Here’s an example:

In this example, we’re using the keyValue pipe to iterate over the properties of user and display them. The item variable represents each key-value pair in the object, and we’re using the item.key and item.value properties to display the key and value for each item.
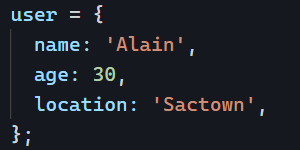
As a result, if user is this object:

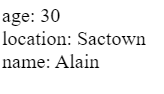
The component displays:

You can see the above example in action on Stackblitz.
This pipe is part of my collection of 3 Angular pipes everyone should know about, including the async pipe and the json pipe.