Angular HTTP interceptors can intercept and modify HTTP requests and responses. They can be used for a variety of purposes, such as:
- Logging the details of HTTP requests and responses, such as the URL, headers, and body. This can be helpful for debugging and troubleshooting.
- Authentication: Authenticate requests before they are sent to the server by adding custom headers to the HTTP request.
- Caching: Interceptors can be used to cache HTTP responses, improving performance.
- Error handling: Handle errors that occur during HTTP requests. This can help provide feedback to the user when the connection with the server is lost.
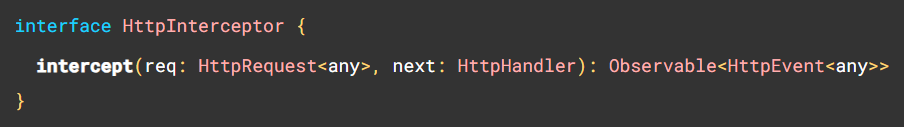
To create an Angular HTTP interceptor, you must create a class that implements the HttpInterceptor interface. The intercept() method of this interface is called whenever an HTTP request is made.

This method allows you to inspect and modify the request before sending it to the server.
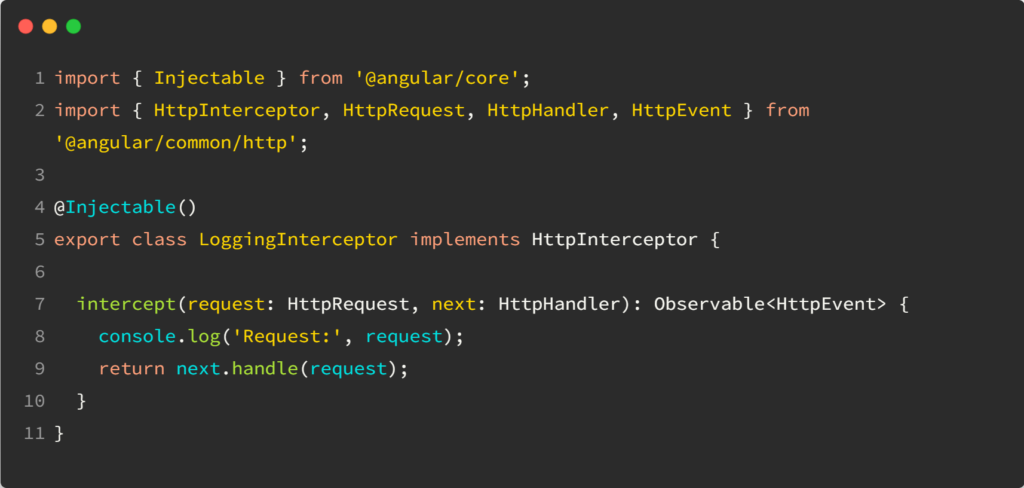
Here is an example of an Angular HTTP interceptor that logs the details of HTTP requests:

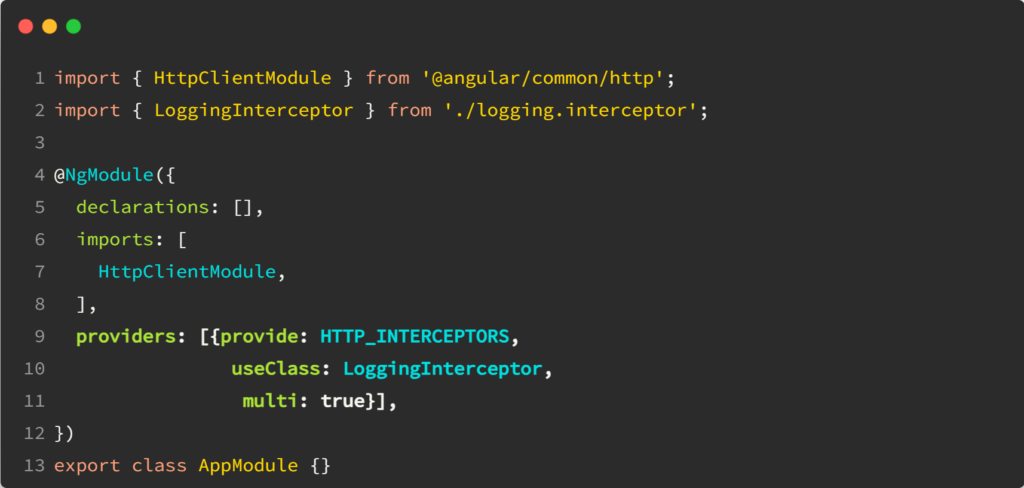
To use an Angular HTTP interceptor, you need to register it. You can do this by adding the interceptor to the providers array of your AppModule as follows:

Once you have registered an HTTP interceptor, it will be called whenever an HTTP request is made.
You can see a complete example of how to intercept a request to add an auth token in this tutorial. The tutorial also covers how to intercept a response and change it. A complete example of such an interceptor can be found on Stackblitz.