Drag and drop features can dramatically improve the UX of a web application. Implementing drag and drop with Javascript seems intimidating, which is why we have the Angular CDK (Component Development Kit).
Let’s say we have a list of items we want to be able to reorder using drag and drop:

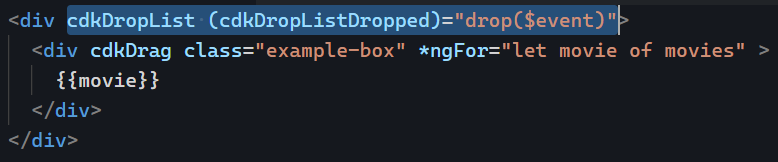
Thanks to the CDK drag-and-drop directives, such a task is easy. Here’s all the code needed to enable it:

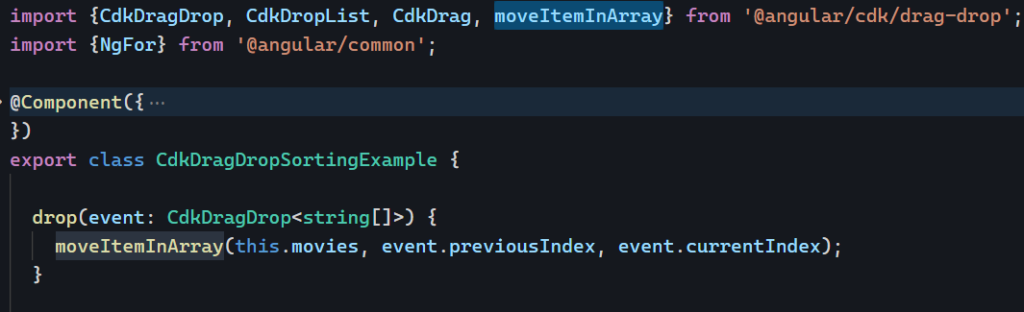
The two directives cdkDropList and cdkDrag enable the drag-and-drop feature. We also need the following code in our component class:

The moveItemInArray function is a utility function from the CDK, so we don’t have to worry about that.
See the source code and try this example in action on Stackblitz here.