A locale is a combination of country and language, such as fr-CA for French spoken in Canada or en-US for English spoken in the US. Locales matter when you want to create an application that works all around the globe.
For instance, let’s take the following sentence in American English for the US:
On 04/01/2023, the price of this item was $2,056.23
The same sentence in French for France would be:
Le 01/04/2023, le prix de cet article était 2 056,23 €
As you can see, everything is different. Currency, number format, date format, and of course, language. Knowing all of these differences between locales would be a complex task. Fortunately for us, Angular knows about most locales, and all pipes and formatting functions use that locale to format dates/numbers/currencies correctly.
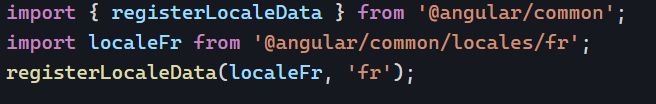
To support different locales, we have to import all of them in main.ts:

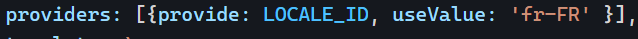
Then you can configure your providers to set a default LOCALE_ID:

And just like that, the expression {{ 2056.23 | number }} would display 2 056,23 instead of 2,056.23 (code example here). So our pipes will use that default locale from now on.