As front-end developers, we have been used to frameworks and libraries that enhance HTML, CSS, and Javascript. We adopt component libraries or individual third-party components from NPM as if participating in an all-you-can-eat buffet. However, this will break our apps in the future if we’re not careful.
In this newsletter, we’ve covered that dialogs can be created in simple HTML. Yet, many more “hidden” gems in HTML are worth knowing about. Here are a few examples:
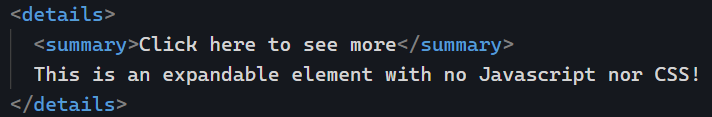
Details and summary

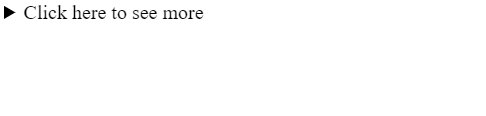
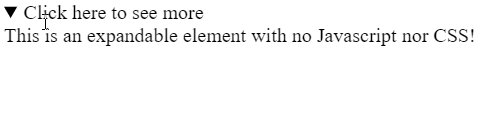
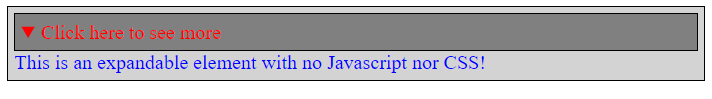
The above HTML code displays the following collapsible element:

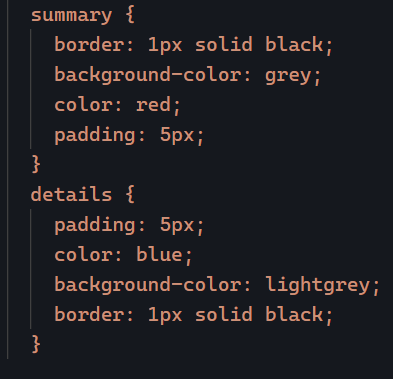
Of course, the entire thing can be customized with CSS. It’s just HTML, after all:


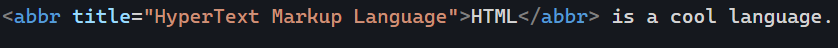
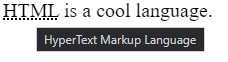
Abbreviations

Abbreviations are everywhere in our world, so providing accessible definitions is a must, and the abbr tag does precisely that:

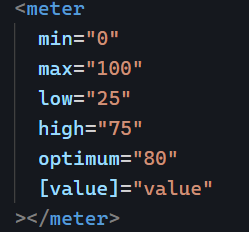
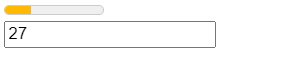
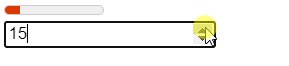
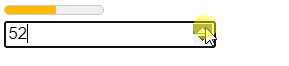
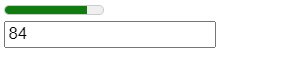
Meter

What about a native fancy progress bar with different colors for different thresholds? meter does exactly that:

Always remember that HTML is excellent because, unlike third-party libraries, these elements do not increase the size of your app. Their code does not have to be packaged, downloaded, and then interpreted. You don’t have to run npm update on them. They’re free and won’t break your app.
You can see all these examples in action on Stackblitz. And for even more cool HTML/CSS tricks, check out this other post of mine: 5 new HTML/CSS features you didn’t know about.