We covered how to display a dialog in two lines of code earlier. Today, I want to illustrate how we can show an overlay on any portion of the screen using the Angular CDK.
First, it’s important to mention that Angular CDK is NOT part of Angular Material, and you can use the CDK independently from any component library.
To install the CDK: npm install @angular/cdk
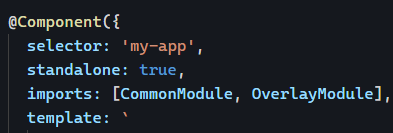
Then, you would import the OverlayModule wherever you need it (here in a standalone component):

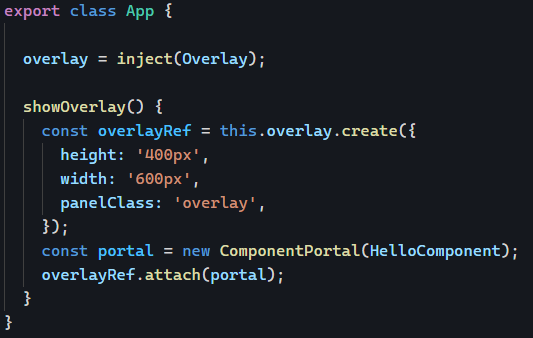
This module allows you to inject an Overlay service that can be used to create an overlay and display a component in it:

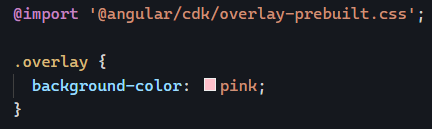
By default, overlays have a transparent background, so I added a panelClass for my overlay and then gave it a background color – Note that you also need to import the CSS styles from the CDK in your global CSS file:

There are plenty of configuration options, and if you want to see a different approach, look at this tutorial for a dropdown built with an overlay. The source code for my basic example is here on Stackblitz.