The end of the year is getting closer and closer, and I realized I haven’t covered anything CSS-related in this newsletter yet! Let’s fix this today with a tool that makes generating CSS animations super easy: CSS generator.

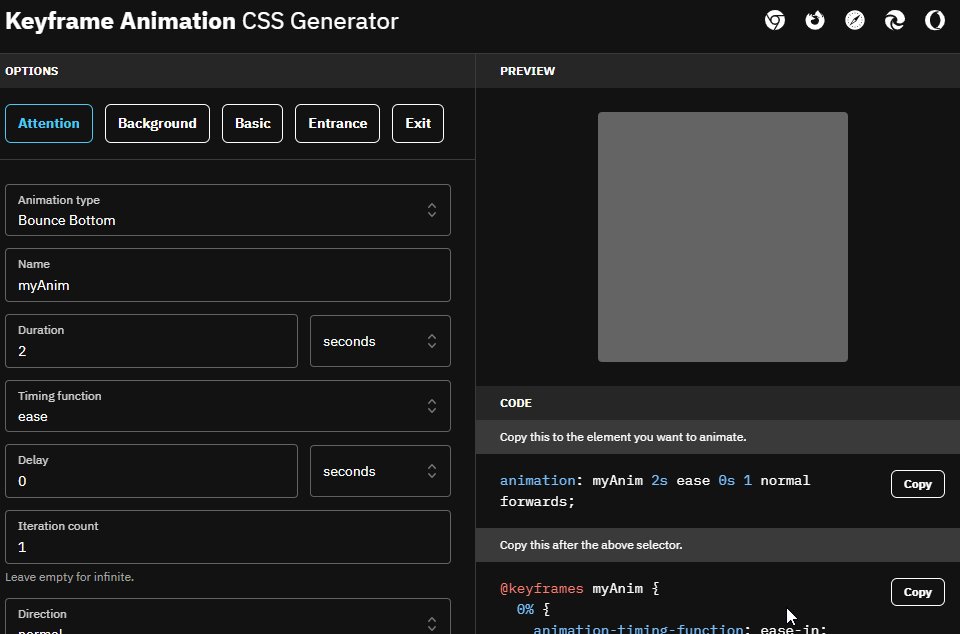
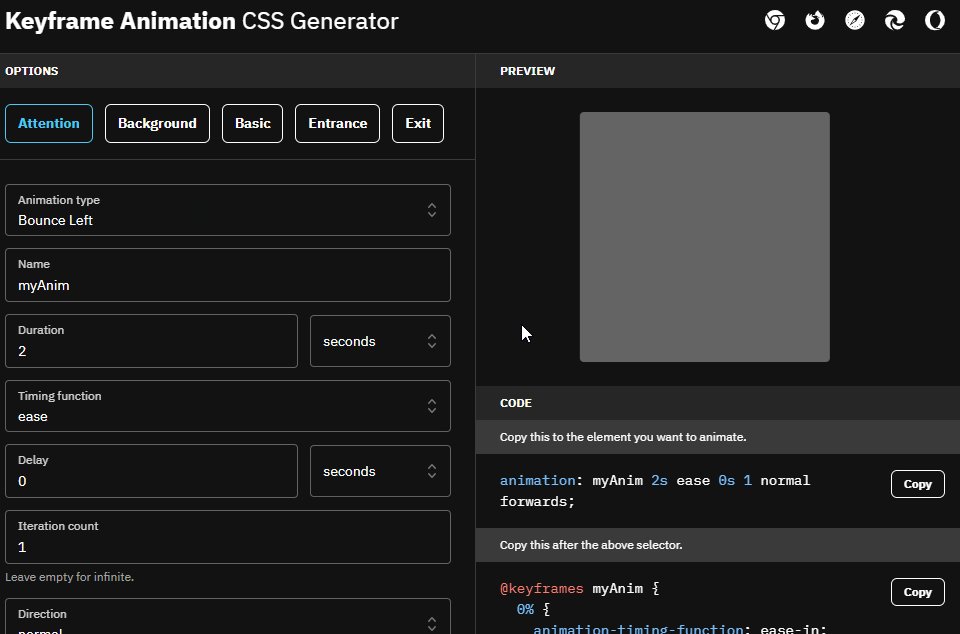
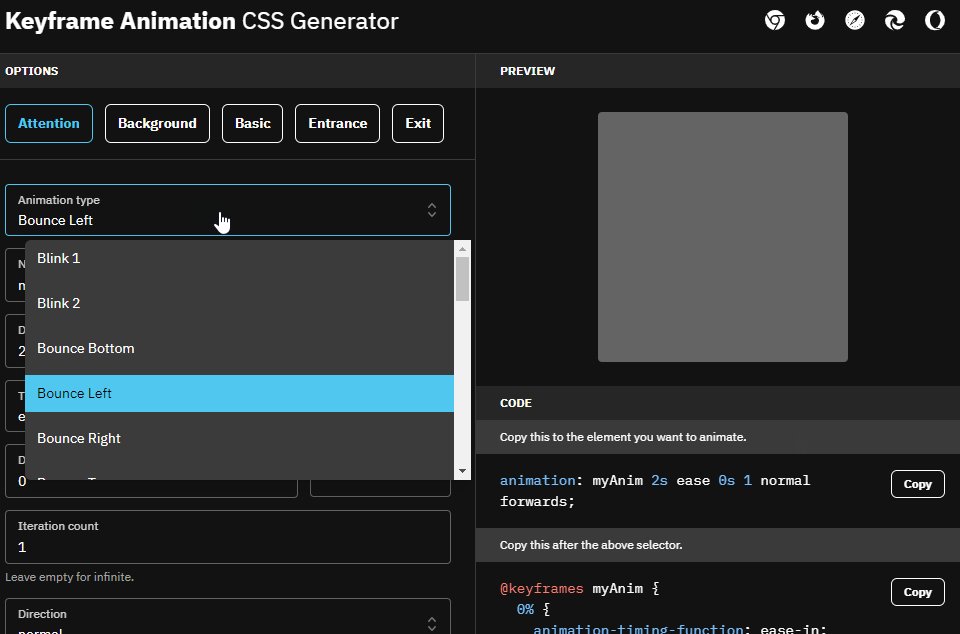
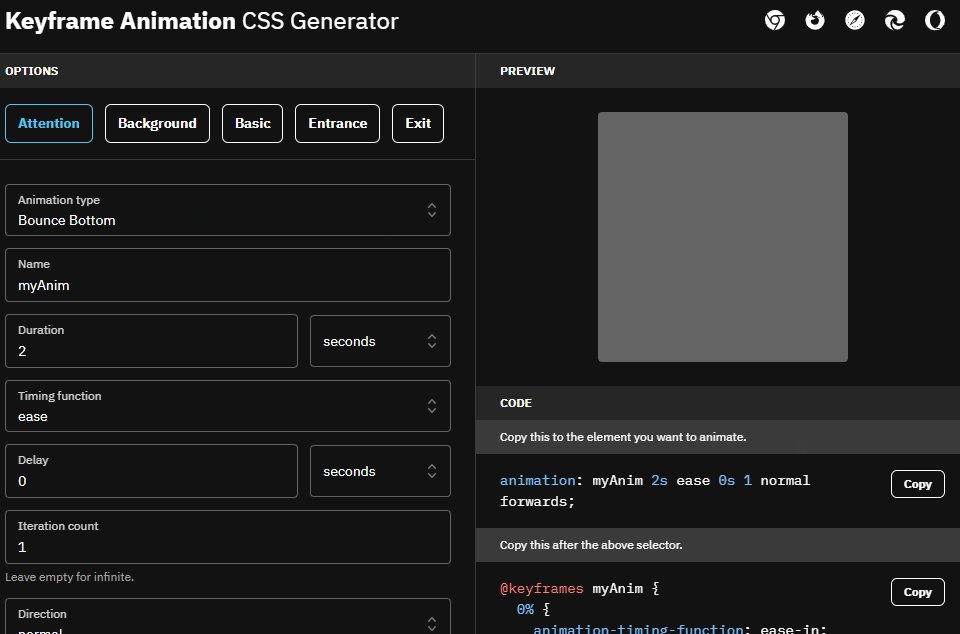
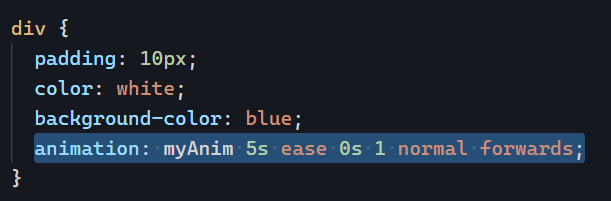
As you can see in the animation, you only need to select a type of animation, tweak some parameters, and then copy/paste the provided CSS code into your app. This example shows you how I used that tool to animate all my divs:

I created a quick example in Stackblitz to see that code in an Angular app. Note that CSS generator can be used for other CSS purposes, such as tweaking border-radius options, opacity, sepia filters, and more. It’s a great way to discover new CSS features and config options since CSS is probably the web language that has evolved the most over the past ten years.