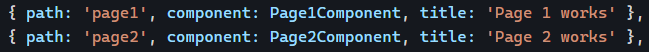
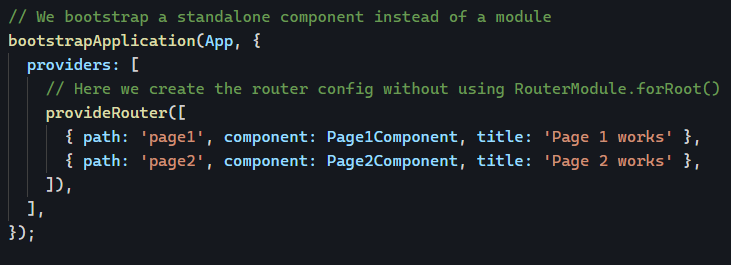
This is a quick post to showcase a recent addition to the framework that is useful and very simple to implement. We can now have a title property in every route config:

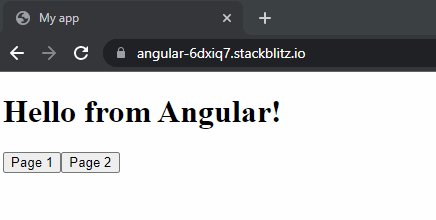
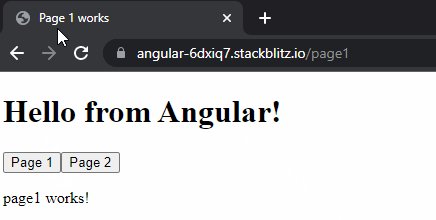
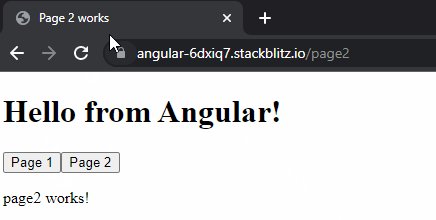
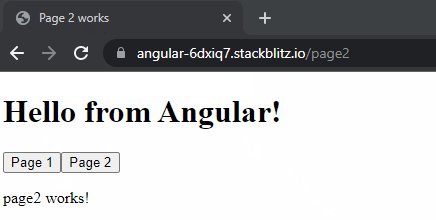
The provided title is set as the page title (in your browser tab) when the user navigates from one page to the next. Just like that:

You can see a code example here on Stackblitz with a live version here. I used standalone components with the new provideRouter function just for the fun of it:

Note that there is also a Title service that can be used if you need to change that title dynamically later. Here’s a short tutorial of mine on that topic: How to change the page title and meta tags with Angular?
