You’ve probably heard about cold and hot observables in RxJs. What does that mean, and what’s the difference?
It’s pretty straightforward:
- A cold observable creates a new “task” for each subscriber. For instance, observables returned by the Angular
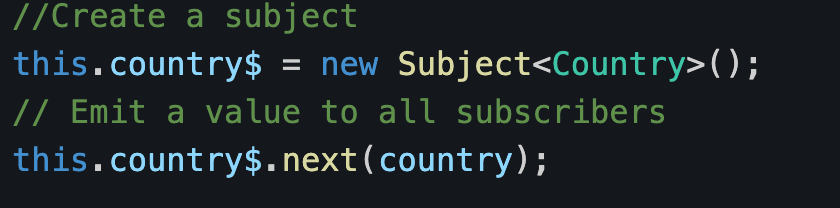
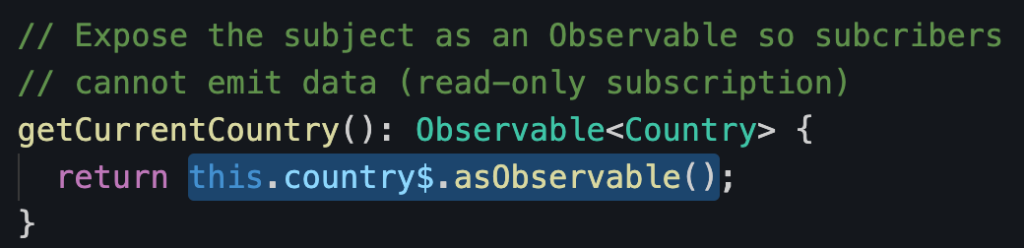
HttpClientare cold. If we subscribe to the sameobservable three times, we’re firing three different HTTP requests. Another consequence is that cold observables don’t do anything unless they get subscribed to. - A hot observable, as you might have guessed, is the opposite. Hot observables share their data with all subscribers. They are multicast. They don’t need to be subscribed to get started. Subjects are examples of hot observables. The observables we get from Angular
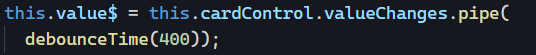
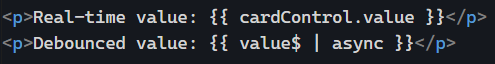
FormControlare hot observables, too.
I’ll share more tips on RxJs hot and cold observables in the coming weeks.