Our weekly RxJs operator is withLatestFrom, a rare example of an operator with a name that says it all.
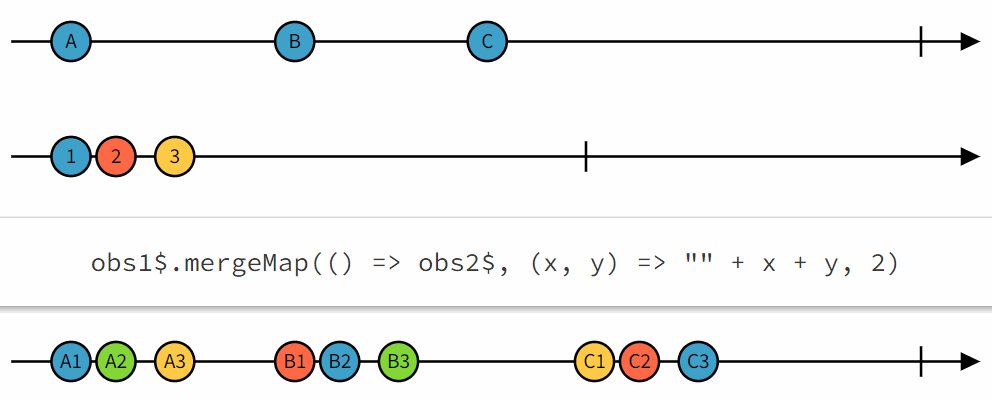
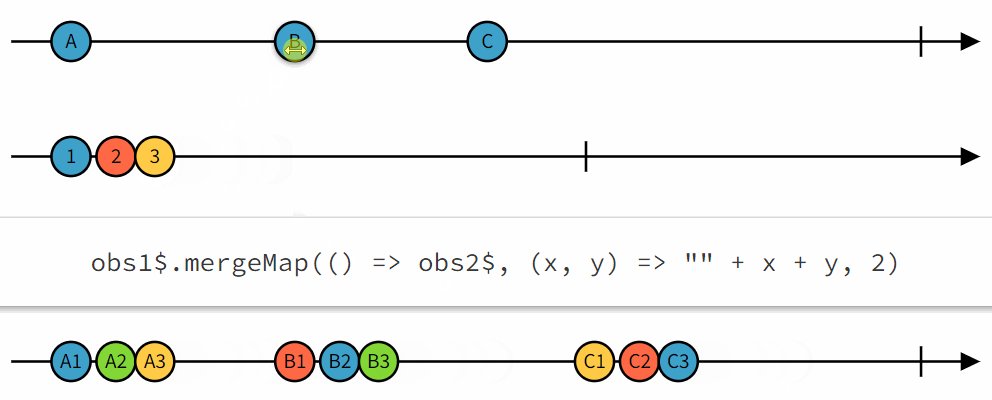
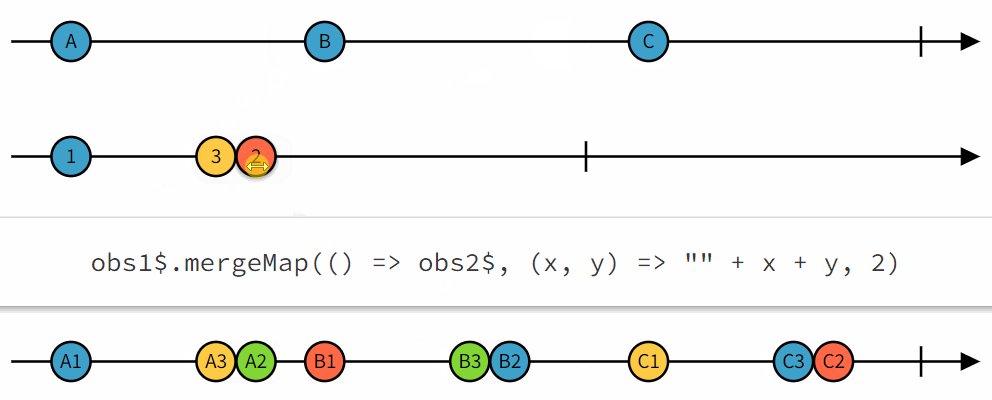
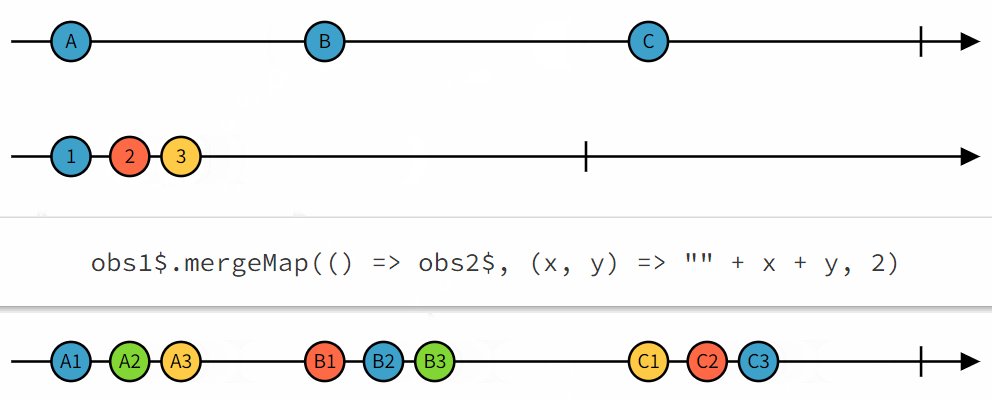
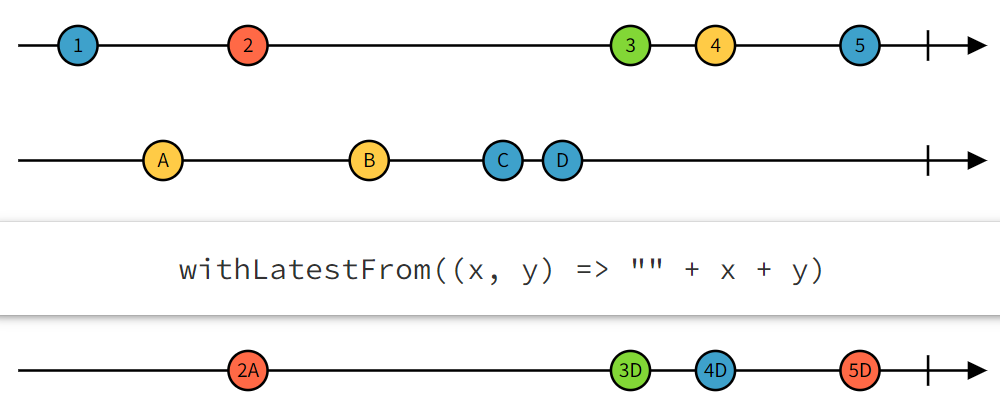
Here’s the marble diagram for withLatestFrom:

This operator takes two or more Observables and turns them into one single Observable that emits a new value whenever the source Observable emits something new.
The important thing to note here is that only one Observable triggers updates in the output Observable. As a result, withLatestFrom is a great option when you want a user action to trigger an update in the user interface (think about data table filters, inter-connected dropdowns, etc.)
You can see a live code example here (including comments that explain the thought process) with two dropdowns that depend on one another. A selection in the first dropdown impacts the values displayed in the second one (selecting a continent filters out the countries shown in the second dropdown:

If you want a deeper dive, I have this complete tutorial on using withLatestFrom alongside other operators to implement dynamic filtering in a component.
And for even more RxJs content, my 2-hour RxJS workshop from ng-conf 2022 is now available on Youtube for free!