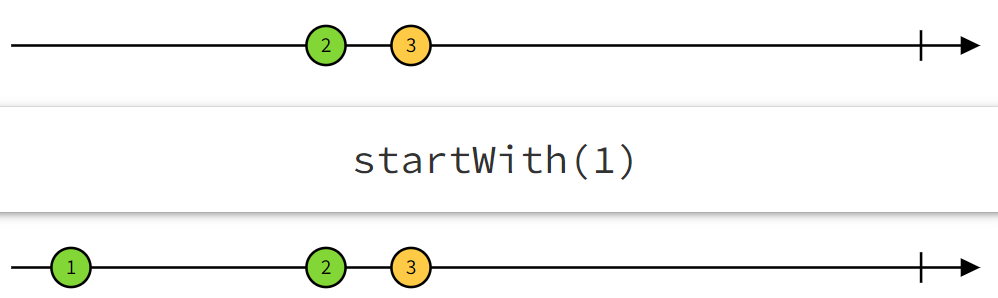
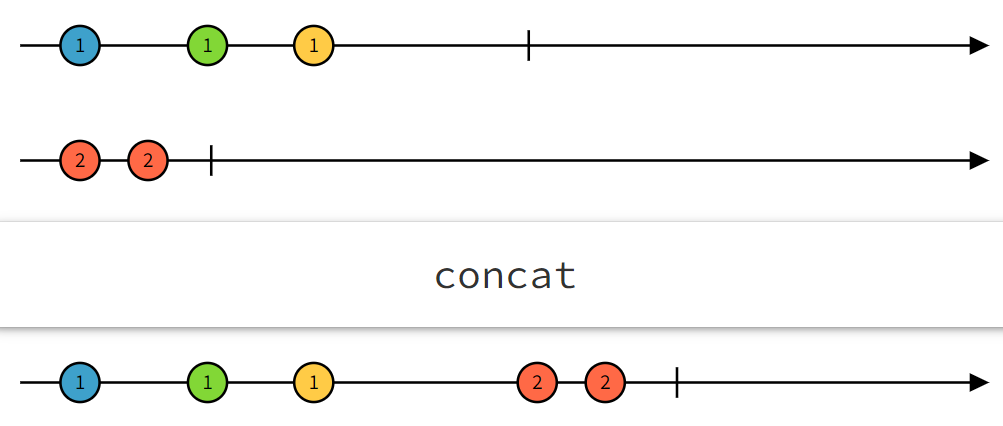
Our operator of the week is concatWith (the new name for concat since RxJS v7). This operator takes any number of Observables, subscribes to them one after the other, in sequence, and then returns the values emitted by the first Observable, then the second one, then the third one, etc.

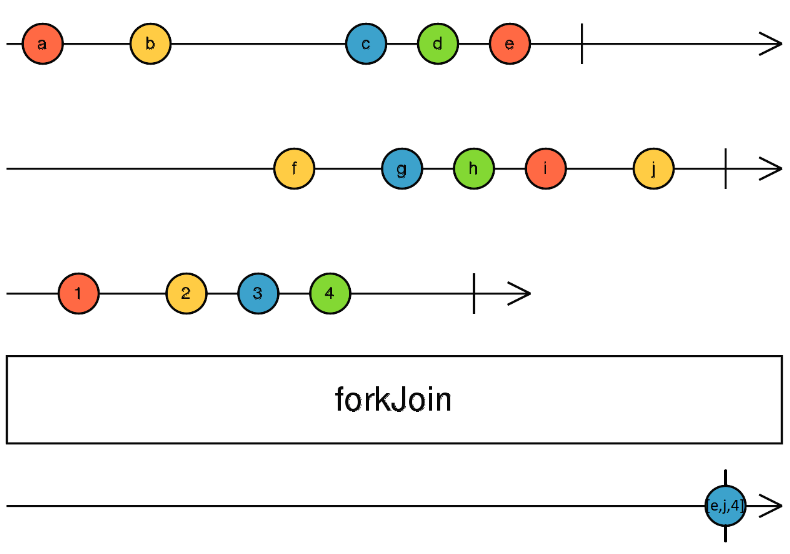
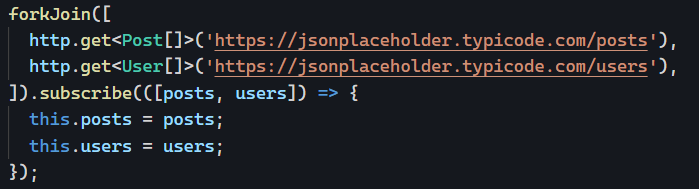
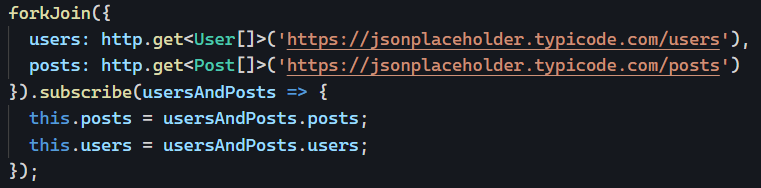
Unlike forkJoin, which runs these Observables in parallel, concatWith runs them one after the other and waits for the completion of an Observable before subscribing to the next one.
As a result, concatWith can be used when:
- We need to make multiple HTTP requests in a specific order, one after the other.
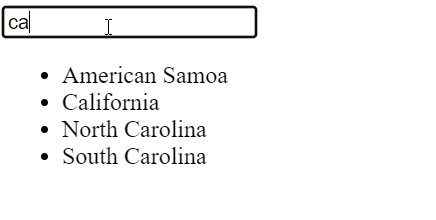
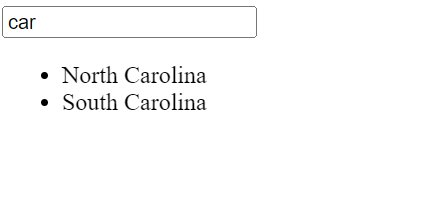
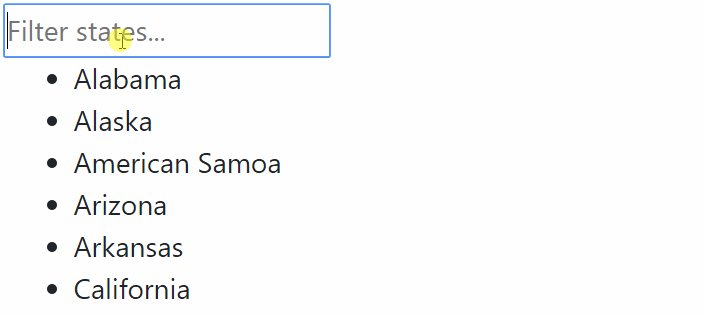
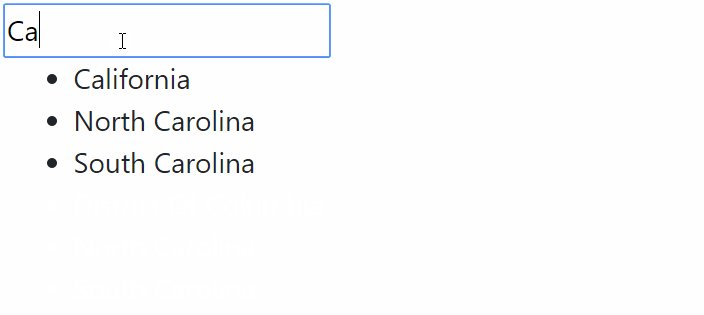
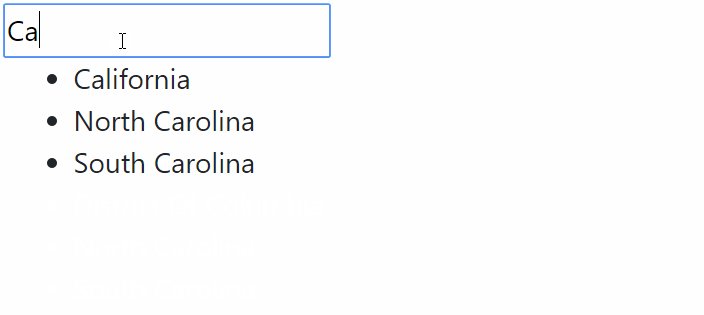
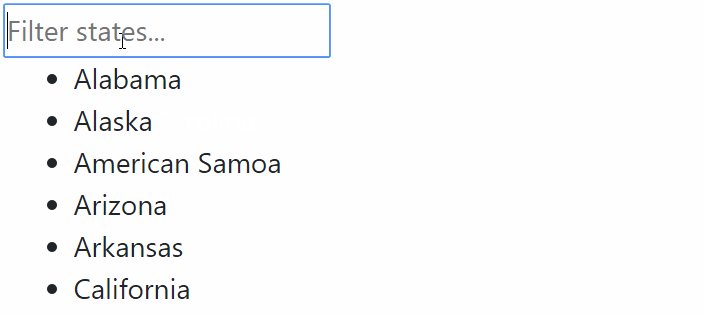
- We need to combine user input with server data. For instance, we let the user select multiple filters in the UI, and when the user is done, we trigger an HTTP request to the server.