At times, we developers are so focused on Angular and TypeScript that we forget that even the basics, such as HTML and CSS, are always evolving. In that spirit, I’ve covered some hidden gems of HTML in the past.
For instance, I’ve seen numerous consulting clients use a specific library for fancy auto-filter or auto-complete dropdowns. While the approach works, adding too many dependencies is the number 1 reason people get stuck with an old version of Angular.
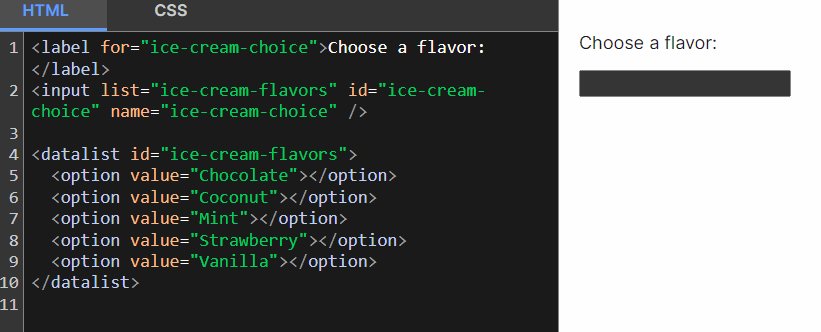
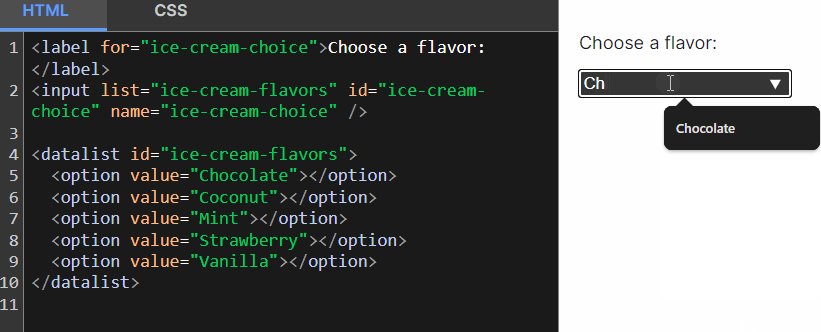
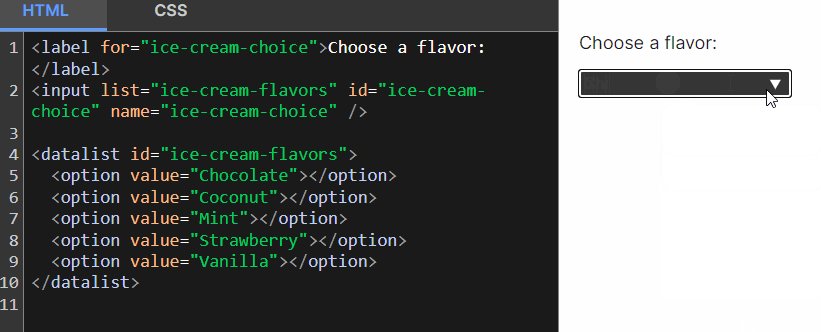
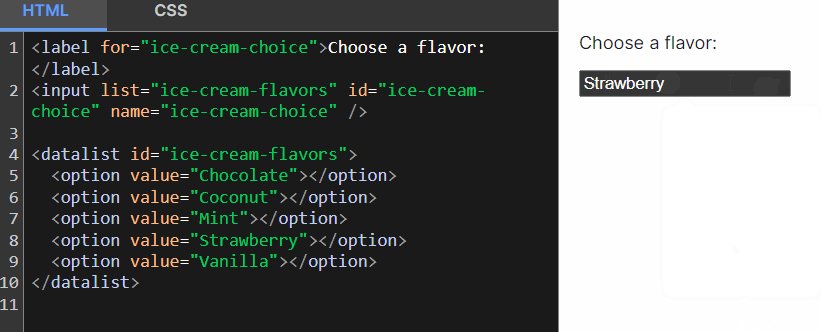
Enter datalist, a simple HTML element that auto-suggests and filters based on user input:

How’s that for a low-code, no-dependency solution? datalist works very much like a select element, using a list of options to be rendered. What connects the datalist to an input is the list attribute on the input that refers to the id of the datalist element:


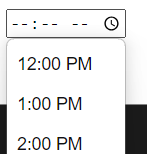
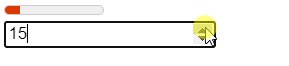
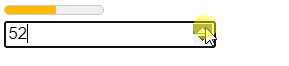
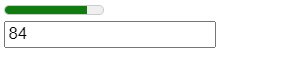
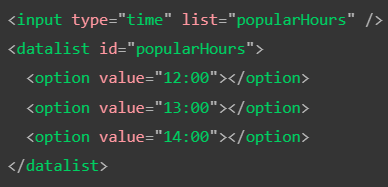
And that’s it. On a side note, datalist is also compatible with many other input types, such as time or color:

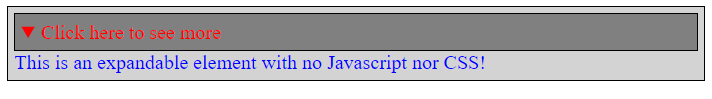
This results in: