The last router function of our guard series is resolve. It is the replacement for class-based resolvers. A resolver function runs after all guards have run and before the destination component is rendered. Such a function is typically used to preload component data before rendering it on the screen.
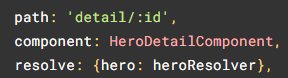
For instance, in this example:

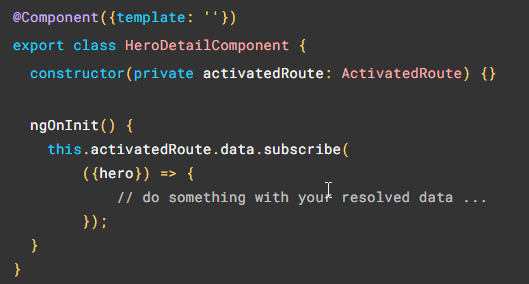
heroResolver is a function that returns either some data or a Promise or an Observable of that data. Such data will be stored in the hero property of a data object returned by an Observable from the ActivatedRoute service as follows:

Of course, we could resolve multiple different pieces of data using the following syntax:
resolve: {user: userResolver, session: sessionResolver},Code language: JavaScript (javascript)A resolver function can use the inject function to use services and resolve data as follows:
export const userResolver: ResolveFn<User> = () => {
return inject(UserService).getCurrentUser();
};Code language: TypeScript (typescript)