Using the Angular Router is one of the best ways to emulate multiple pages/screens in an Angular application. However, we might sometimes want even more flexibility by having the equivalent of “sub-pages” where sibling elements on a web page can display dynamic content based on the current URL.
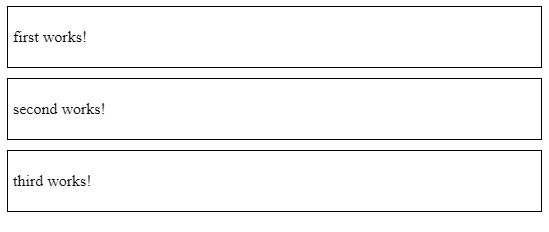
Something like this where three different divs can display different components without a parent/child relationship:

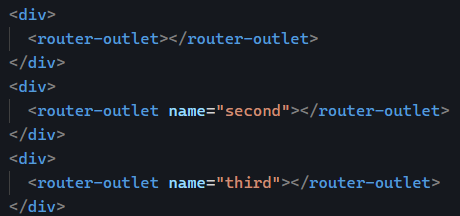
Angular allows us to have named router outlets to support such scenarios. We can define several sibling outlets by giving them distinctive names like so:

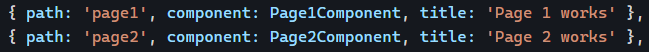
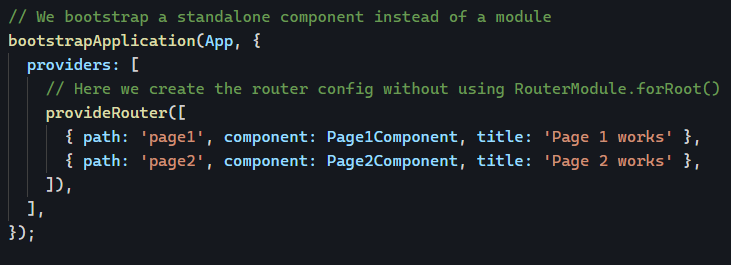
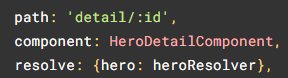
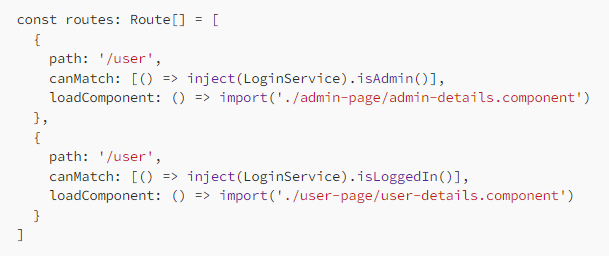
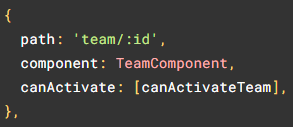
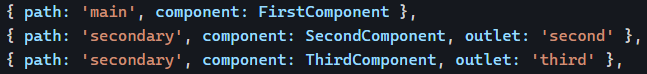
Then, in our router config, we can define which component goes in which outlet for which path:

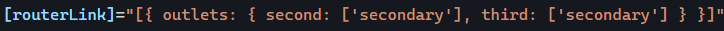
Finally, when routing a component to an outlet, we have to repeat some of that config in the form of a rather lengthy command:

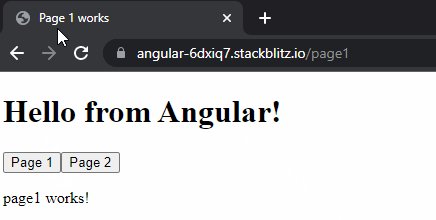
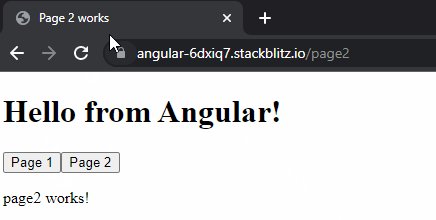
The above code will load two different components in two different named outlets. You can see a live example on Stackblitz here.