Angular 16 will be released next week, and this new version will be big. I will cover most of the new features of Angular 16 for the next few days.
One of the simple but handy features shipped with Angular 16 is a new operator for RxJs Observables: takeUntilDestroyed.
We have covered several techniques to automatically unsubscribe from Observables in this newsletter.
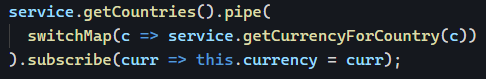
takeUntilDestroyed will make all of it easier than ever:

And that’s it! That one operator will take care of automatically unsubscribing from data$ when the component/pipe/directive using it is destroyed.
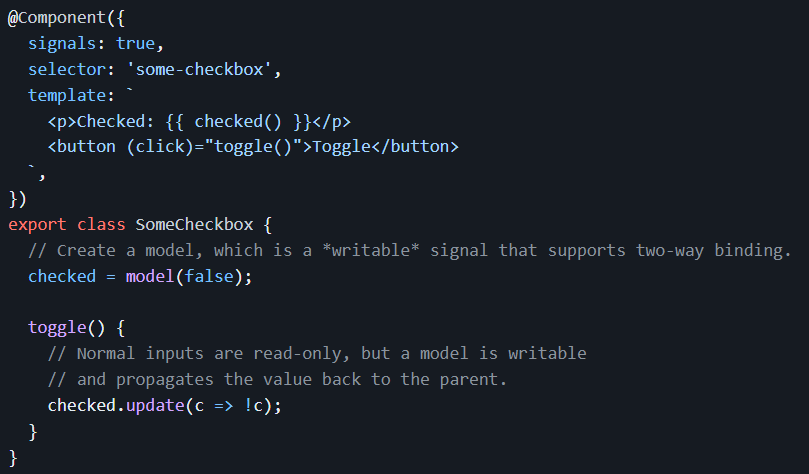
Signals will be the most significant addition to Angular 16 (as a developer preview – for now), and as a result, I’m about to launch a short course on Signals. If you’re interested in beta-testing that course (for free!), please respond to this email to let me know.