We use the ngFor directive so often that it’s easy to forget or even ignore some of its most powerful features.
For instance, it’s fairly common to access the index of an item in the array we’re working with, but there are five more local variables that can be used:
index: number: The index of the current item in the iterable.count: number: The length of the iterable.first: boolean: True when the item is the first item in the iterable.last: boolean: True when the item is the last item in the iterable.even: boolean: True when the item has an even index in the iterable.odd: boolean: True when the item has an odd index in the iterable.
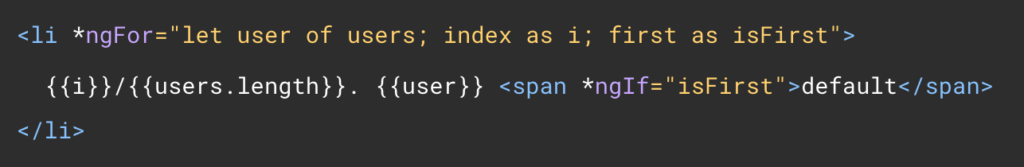
The syntax to use those local variables is as follows – and you can use as many as you want in a single ngFor directive like so: