In the 3-2-1 format of the newsletter, I’m posting a few essential articles to revisit, updates to know about, and one question to ponder:
Three (or four) Angular updates to know about:
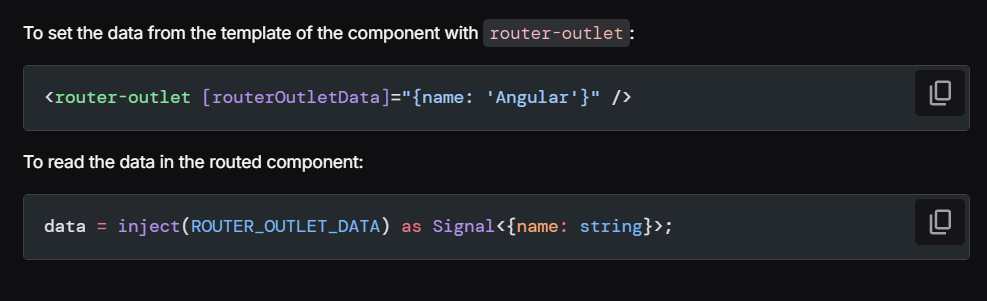
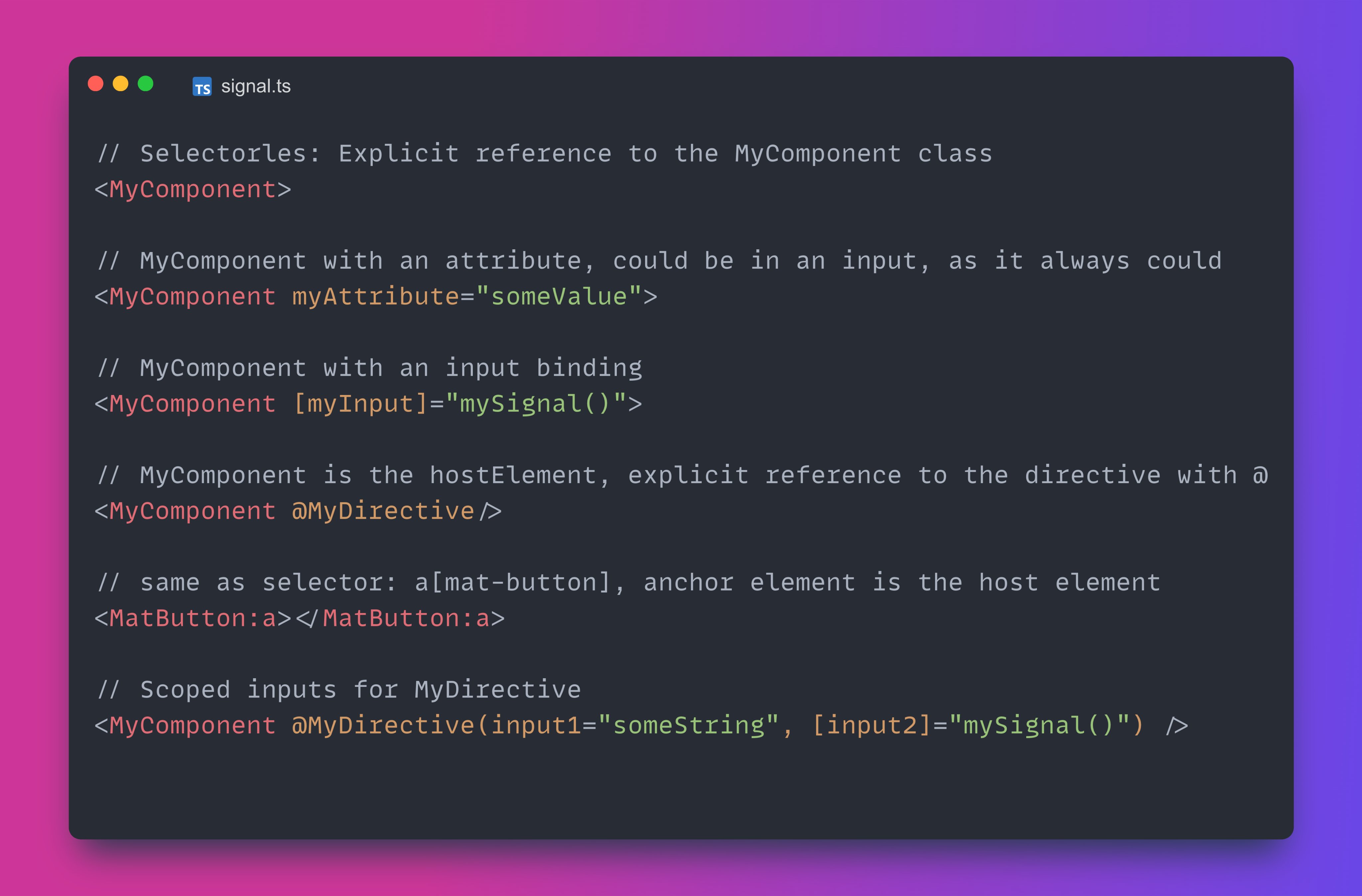
- The Angular team started teasing its new “selector-less” RFC with some examples of what this could look like. The goal is to get rid of component and directive selectors (and hopefully extra imports) and this could be available as an experiment as soon as Angular v20:

- We now have a date and location for ng-conf 2025: October 17-18 in Baltimore, USA. The event is moving closer to Europe and will be preceded by JSConf North America at the same venue on October 14-16.
- All videos from FrontEnd Nation Angular Day are now available on this Youtube playlist.
- You can already register for free for the next FrontendNation Event (3-5 June) at https://frontendnation.com/

Two articles to revisit:
- None this week, lots of videos to watch in the previous section!
One little thing to ponder:
- Did you know that instead of using
[class]=" isImportant ? 'highlight' : ' ' "you can do[class.highlight] ="isImportant"in your templates?