When working with strings in Javascript, we have three options: Backticks, double quotes, and single quotes. Today, let’s look at when to use each of these and the pros and cons of each approach.
Single-quotes
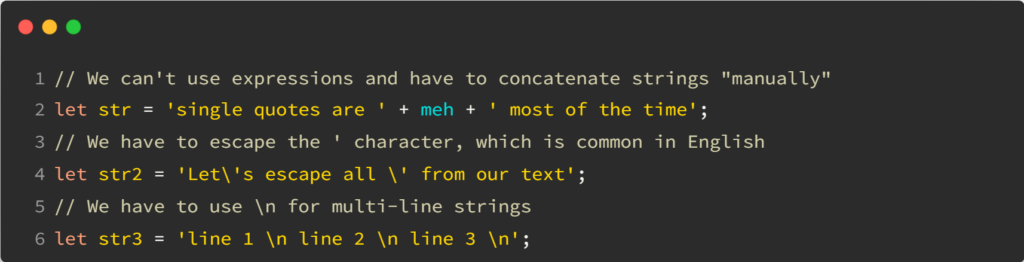
Single quotes are the least exciting option because they have primarily cons:

Double-quotes
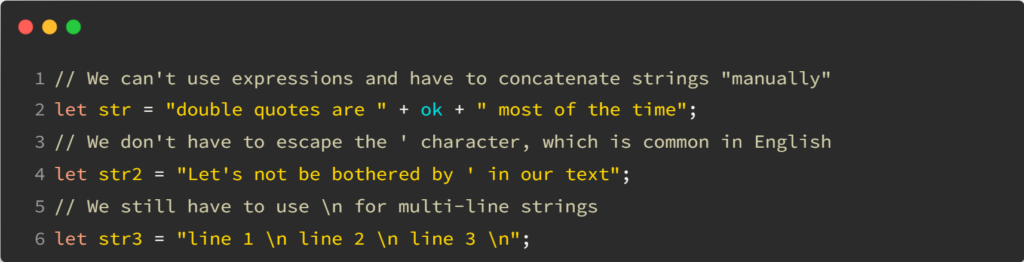
Double quotes get the job done most of the time but don’t shine when building template strings with multiple lines:

Backticks
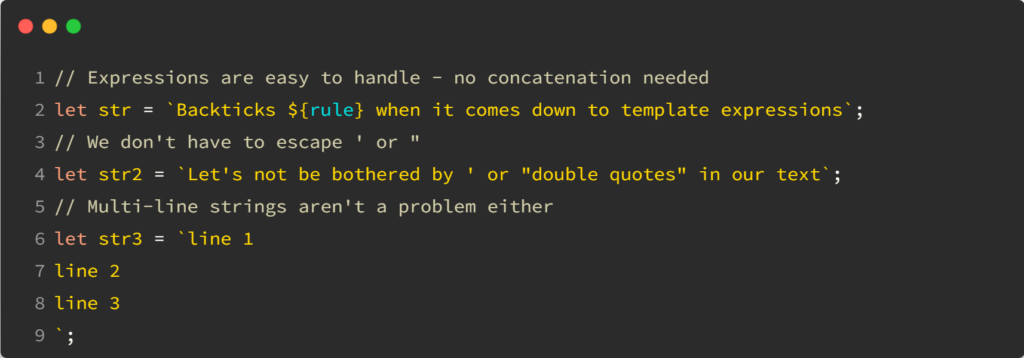
Backticks are superior most of the time because they were designed to make template strings easy:

It’s been proven that there are no differences in performance when using backticks in modern Javascript. It’s also important to remember that with Angular, our TypeScript compiler will compile those backticks into double quotes if our compiler is set to any version of Javascript before ES6, so you don’t have to worry about browser compatibility either. All modern browsers support template literals with backticks.