I see a lot of confusion around Angular change detection. I compared the OnPush and Default strategies in a past post, but let’s illustrate them with visuals.
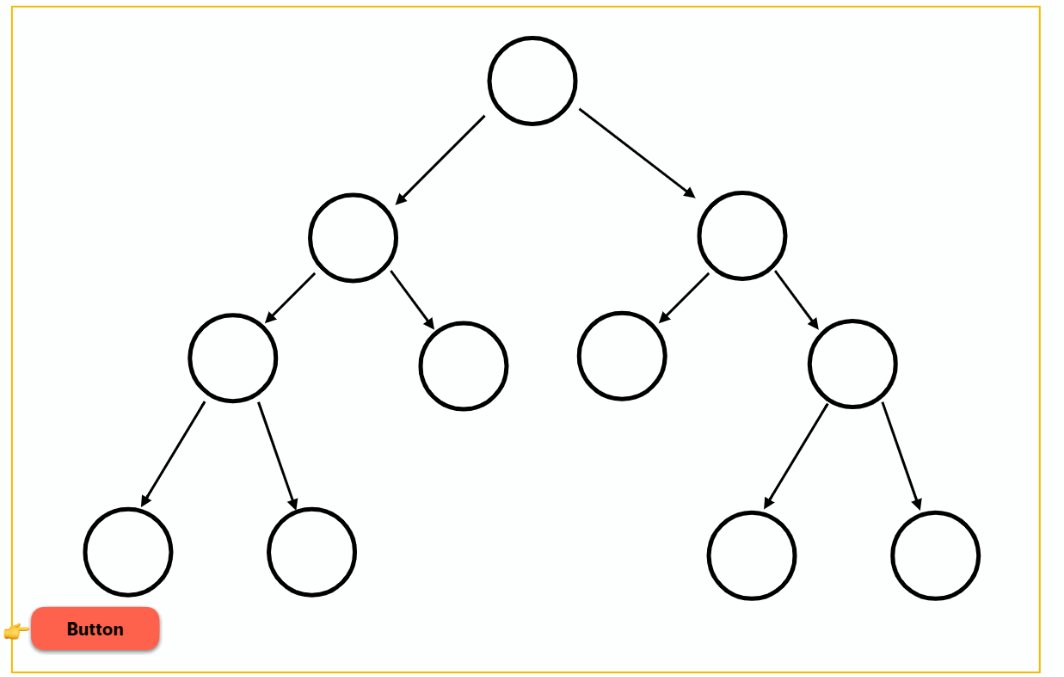
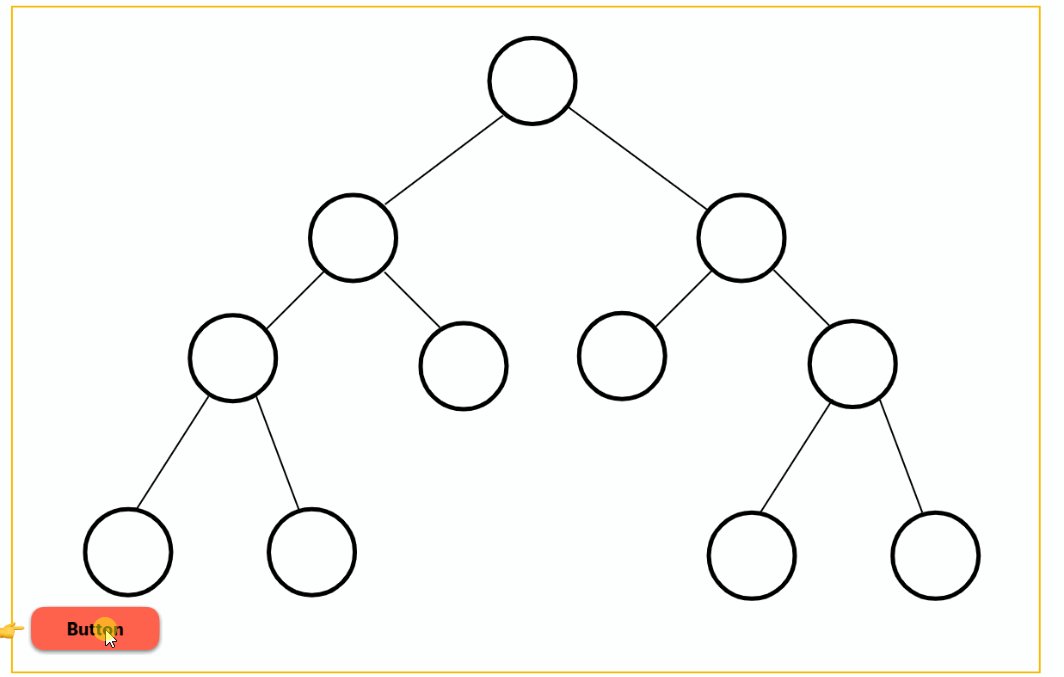
Default Change Detection
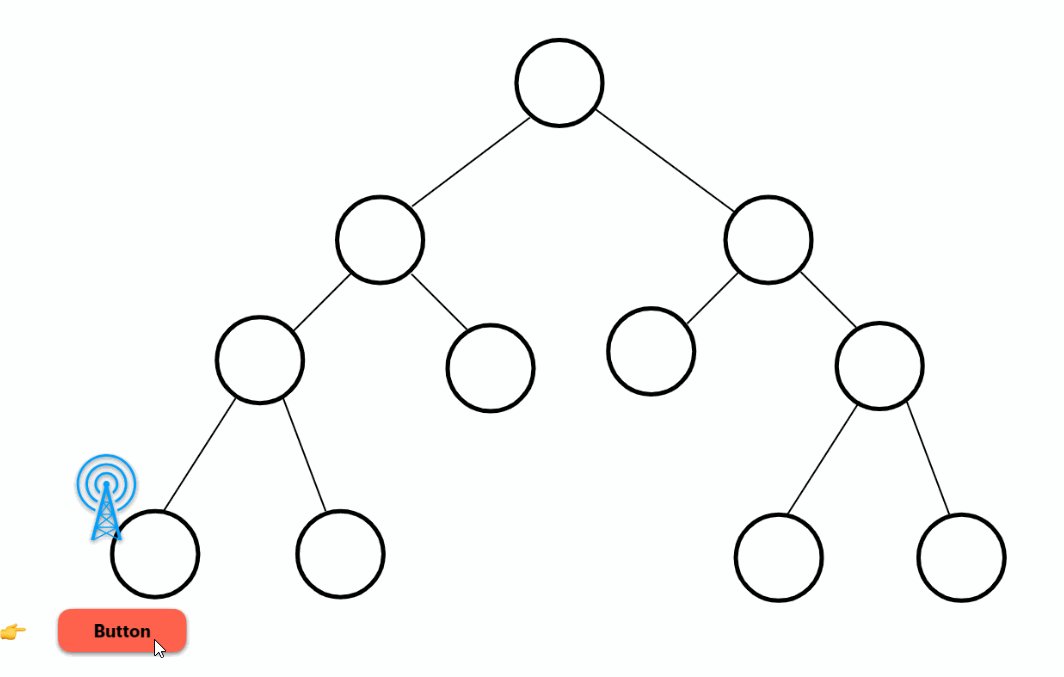
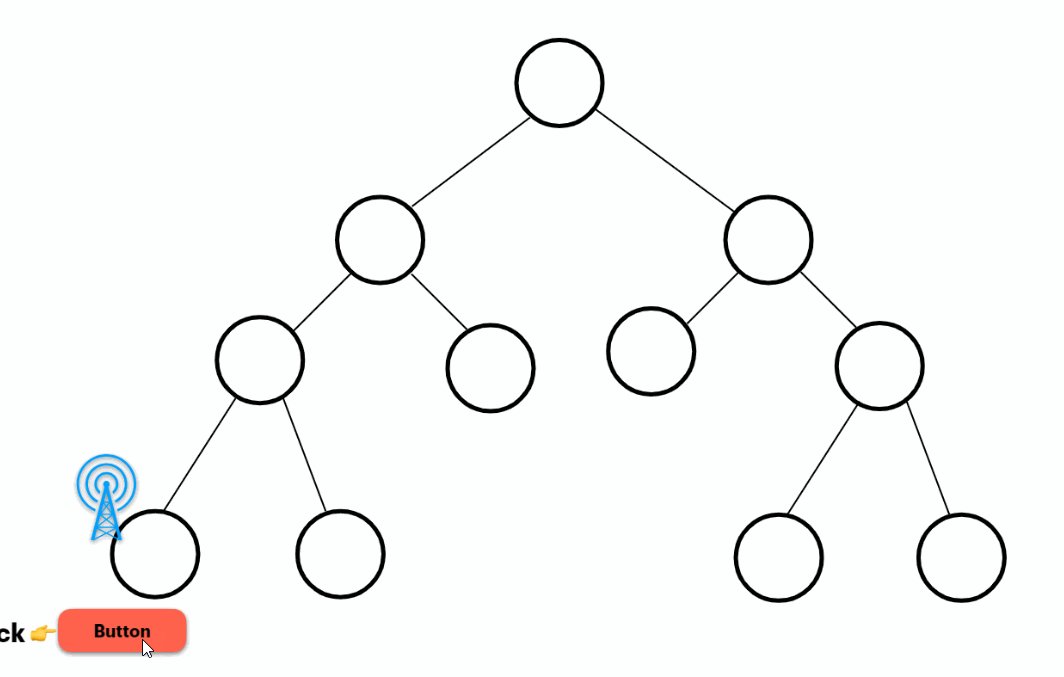
An event happening anywhere in the DOM tree will have Angular check the entire tree for changes:

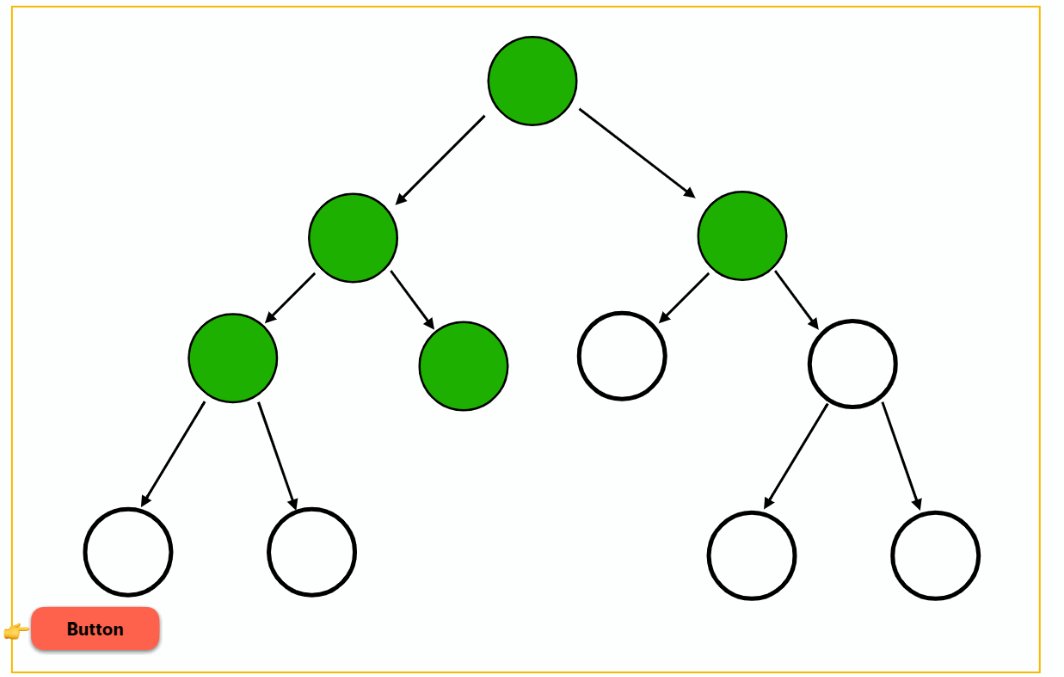
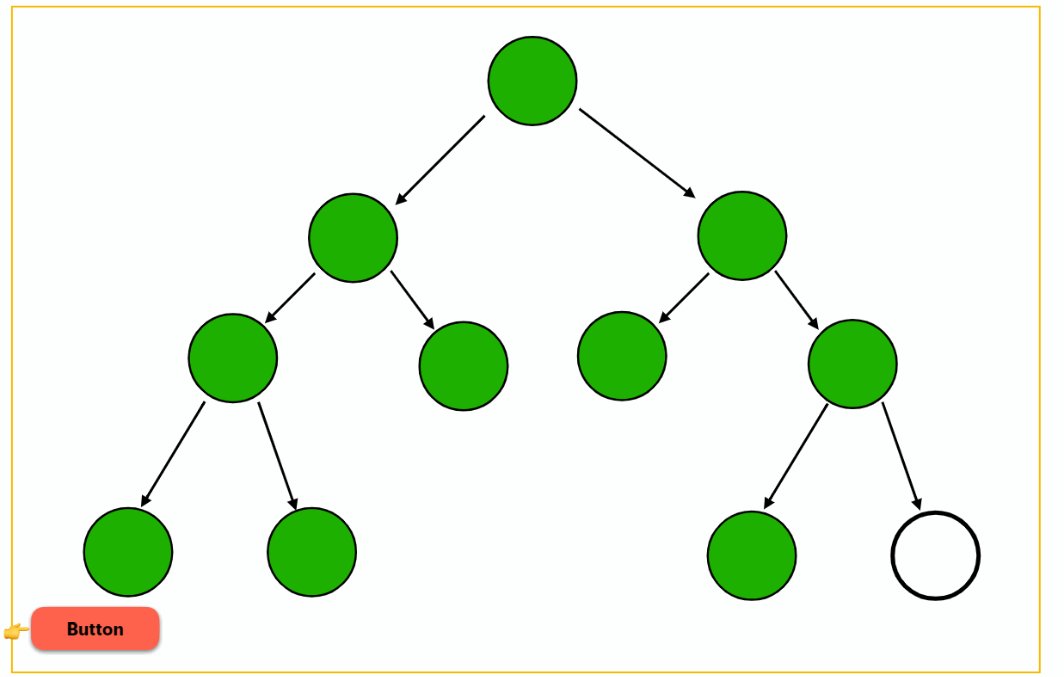
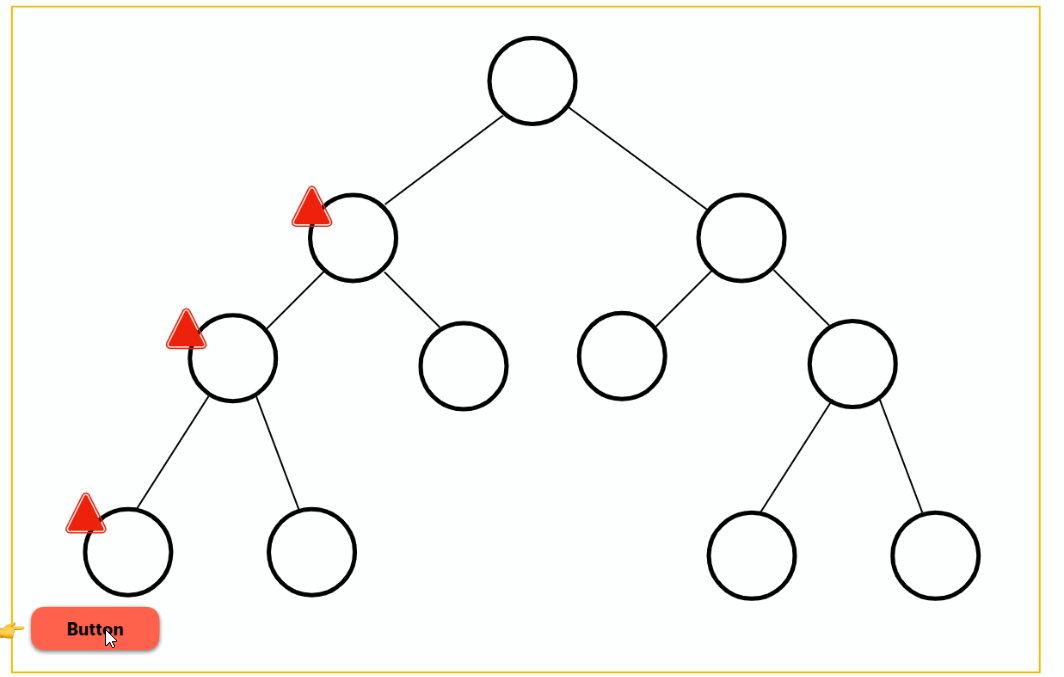
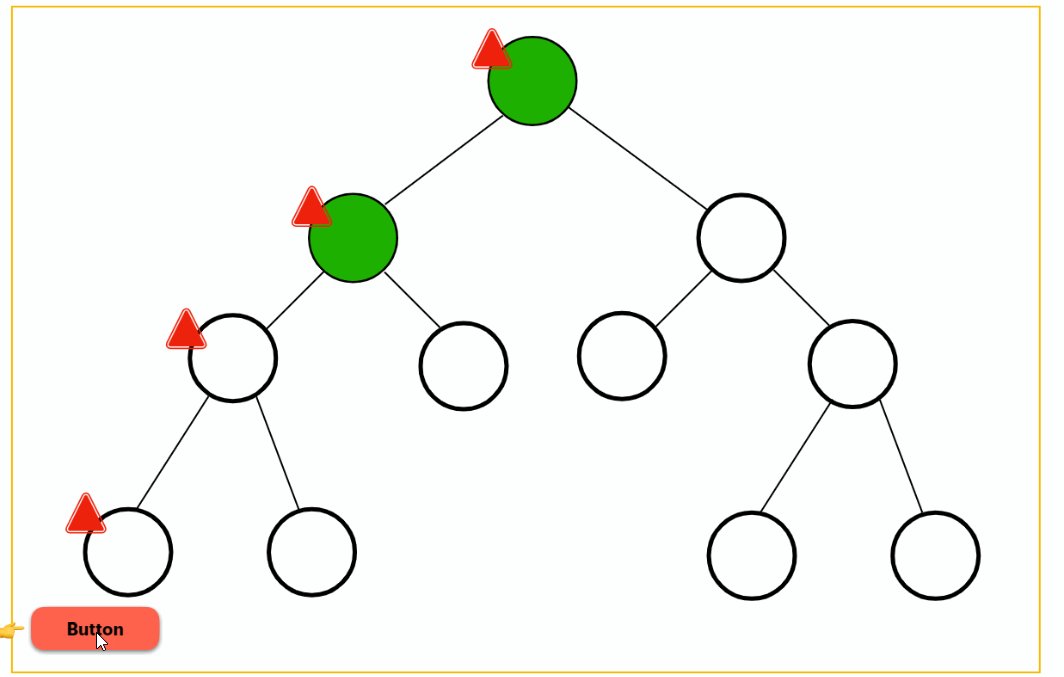
OnPush Change Detection
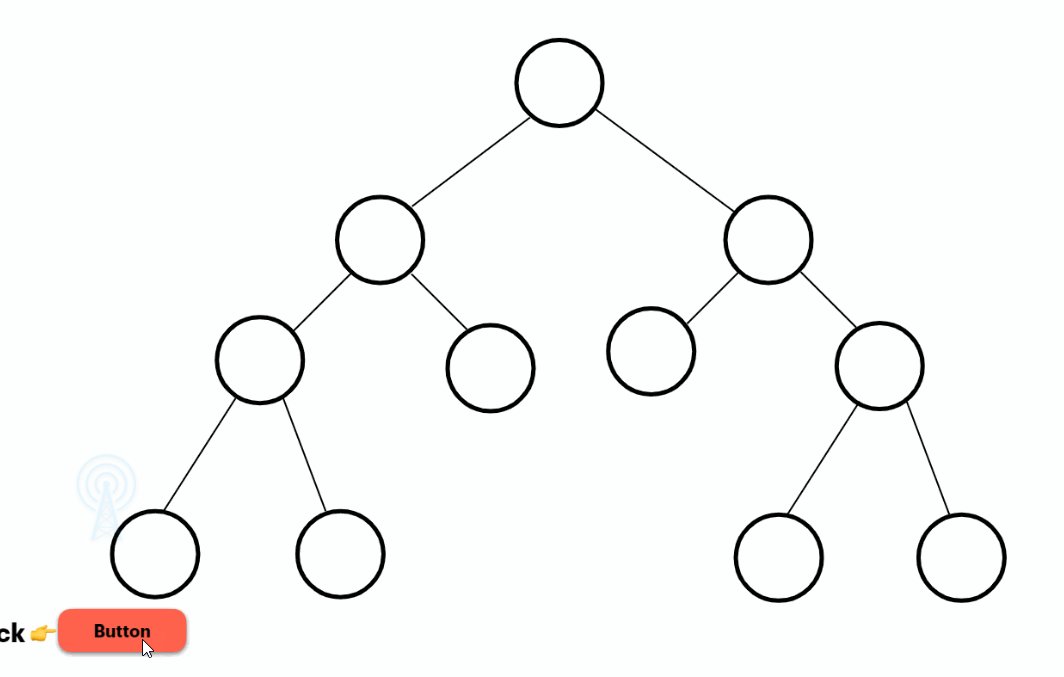
If a hierarchy of components is using OnPush, then only that branch on OnPush components will be checked for changes:

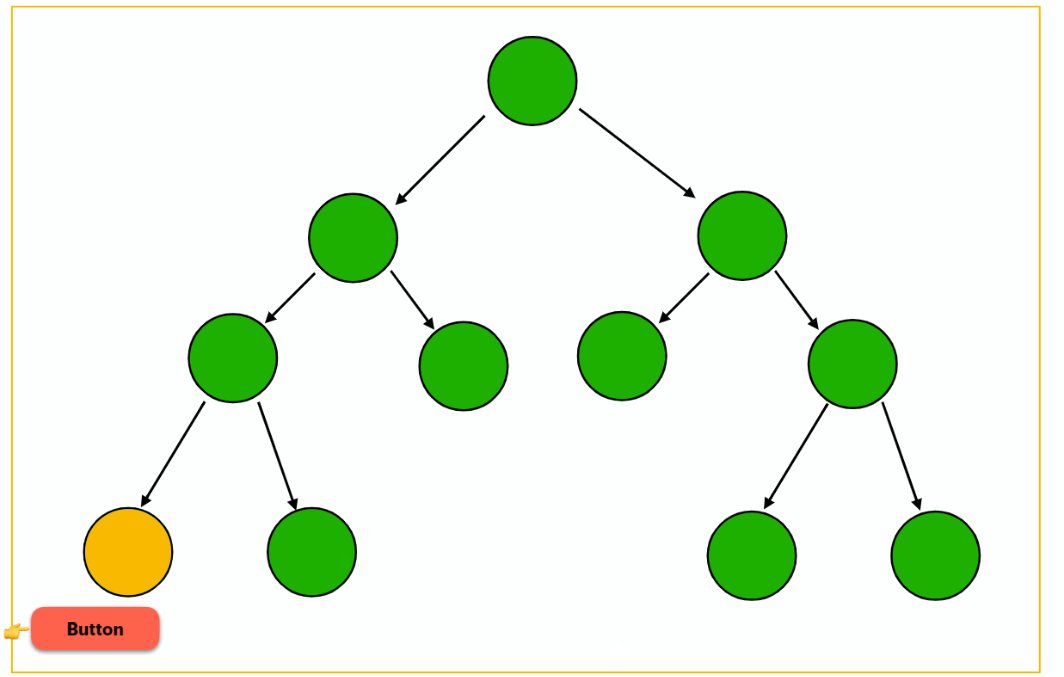
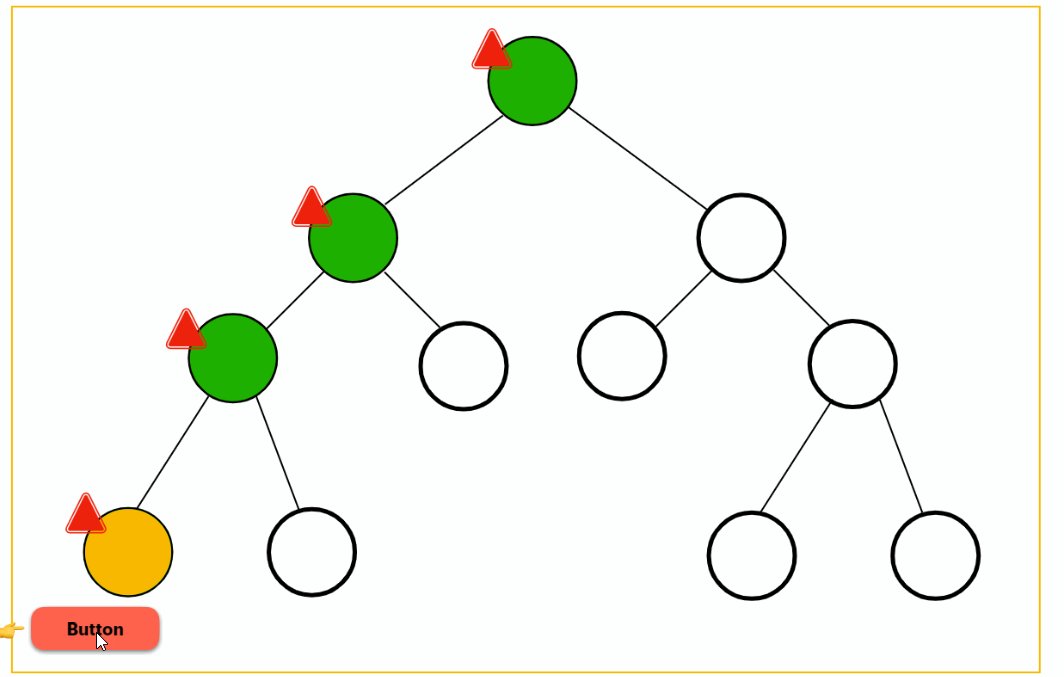
Signal Change Detection
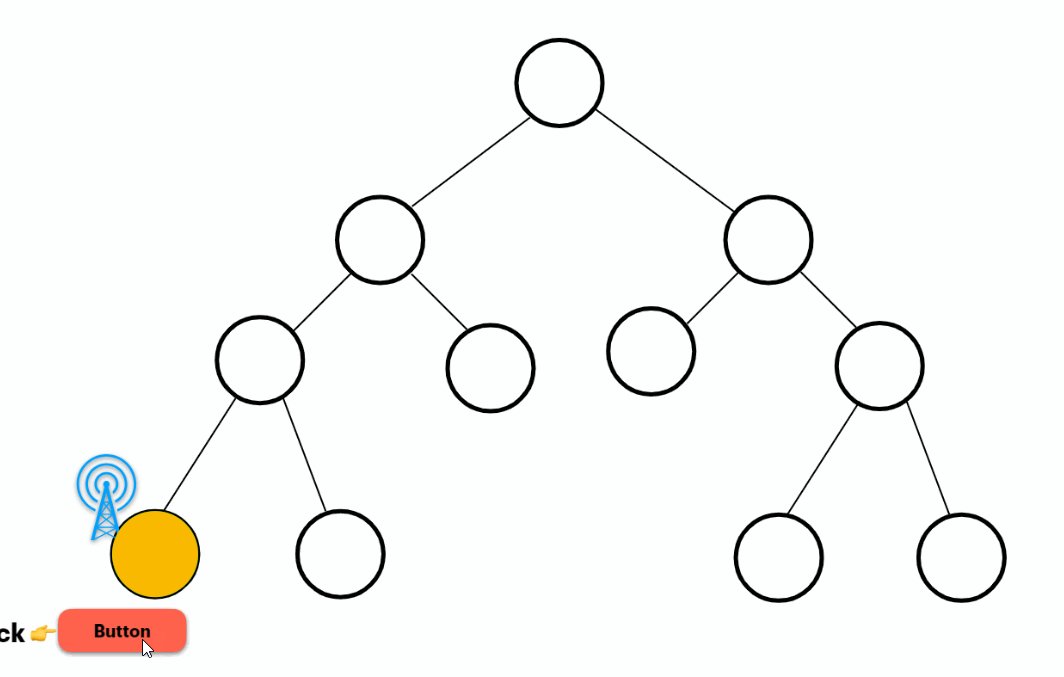
This is the future of Angular. When using Signals, only the views of components that use that Signal will get updated, making it the best and most accurate option: