A major focus of the Angular team over the past two years has been to improve the developer experience by removing some of the common annoyances in the framework (better error messages, for instance). This is often referred to as “quality of life” improvements, and the Angular 17 feature I want to cover today is undoubtedly one of those.
Have you ever wondered why the component decorator always had a styleUrls or styles attribute even when 99.9999% of the time, we need one style URL or CSS style?

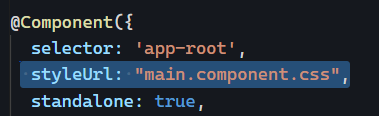
Well, I have good news for you! Angular 17 introduced a styleUrl attribute (singular) for a single style file:

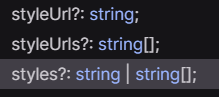
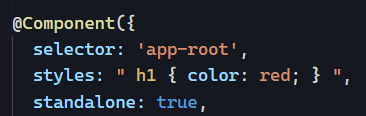
And the other styles attribute has more flexibility as well as it now supports a single string or an array of strings, which means all options are available now:


A simple change that makes our life easier!