Now that we’ve introduced standalone components, you might have tested them and quickly realized that if you start using directives such as *ngIf, or other components, your code doesn’t compile anymore.
That’s because those template dependencies (used only in the HTML template of your component) are not imported in Typescript (yet), so Angular cannot compile your templates. This doesn’t happen when we use modules because our components are declared there. We also import CommonModule by default, which contains all of the primary directives and pipes of the Angular framework.
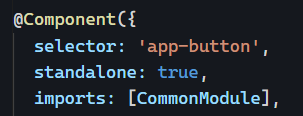
If we want to import all these features into our standalone components, we can use the import property in the decorator as follows:

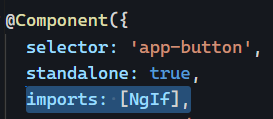
And if you want to import just one feature instead of an entire module, you can do that too – but only if that feature is declared as standalone:

This means that the Angular team has modified all Angular directives and pipes to be available as standalone features (see the ngIf source code here as an example).
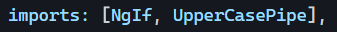
Of course, we can still import entire modules if needed or list individual template dependencies, which means that all pipes, directives, and components should be listed individually in the imports array:

You can see an example on Stackblitz here.