The easiest way to get an Angular development environment up and running these days is to use Stackblitz. I mention Stackblitz today because a few readers have sent me links to Github repos that they use when they want to test some of the ideas of this newsletter.
While Github is perfectly fine, creating a new project with Angular CLI, downloading all dependencies then committing to Github can take a few minutes each time, while Stackblitz gets you started in just 2 seconds. All you have to do is head to https://stackblitz.com/ and click the Angular button:

Stackblitz is excellent for a few more reasons:
- If you create your free account on Stackblitz, you can save your projects for later and share them with others with just one URL. One click on the URL and the app is up and running; no installation nor hosting is needed! Your friend can then fork your project if needed.
- Stackblitz can be used to import (and sync with) Github repos, too. The URL
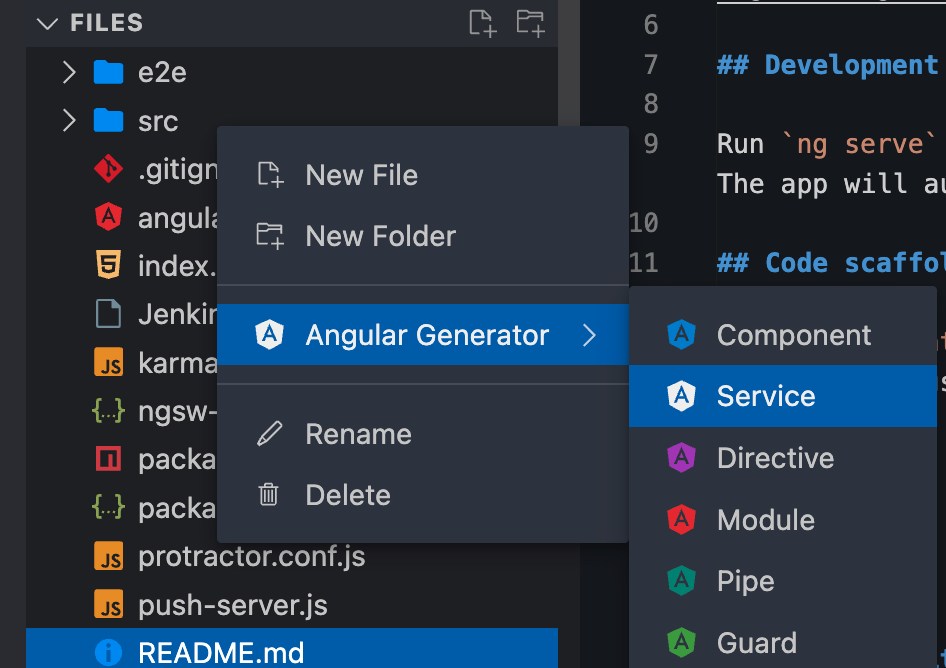
stackblitz.com/github/{GITHUB_USERNAME}/{REPO_NAME}can be used to access a public repo on Stackblitz. For instance: stackblitz.com/github/alcfeoh/ng-weather - Stackblitz has an Angular CLI-like tool accessible with a right click called “Angular generator”:

You can also use it for full-stack projects using Node.js (and possibly JSON server covered earlier!), which makes Stackblitz even more powerful. And it’s 100% free!