Yesterday, we mentioned why it’s essential to keep your version of Angular as up-to-date as possible.
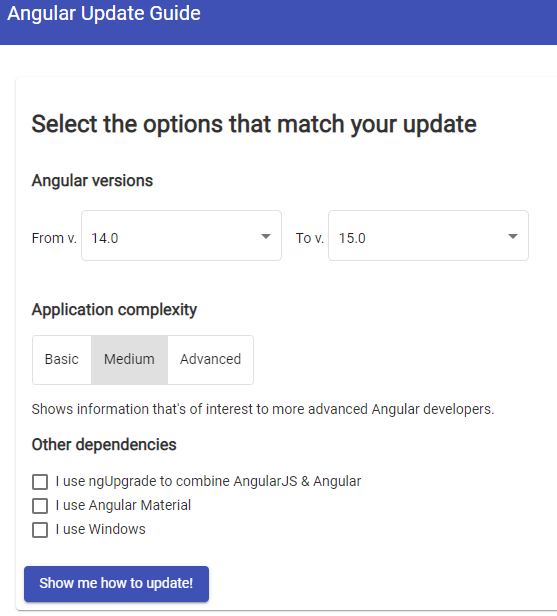
Today, we’re going to see how to do that. A concise answer would be to use the instructions at https://update.angular.io because that’s where all the information is. You can select your current version, the one you want to upgrade to, click a button, and you get a detailed TODO list as a result:

A typical upgrade consists in:
- Upgrading your current version of the Angular CLI:
npm install -g @angular/cli@latest - Upgrading your project code to the latest version:
ng update @angular/core@latest @angular/cli@latest
The ng update command will update Angular and its dependencies and even change your code if the new version of the framework has some breaking changes (meaning that some functions or classes have been renamed or replaced with something else). Yes, it’s all automatic!
There are some scenarios where the upgrade can be more difficult:
- For example, if you have dependencies that are not maintained anymore or that get upgraded weeks/months later – something I’ll address in a later edition of this newsletter.
- If a Node.js upgrade is needed by Angular, which means upgrading your dev environment and continuous integration servers.
Again, the key is to stay as up-to-date as possible to make your upgrades a 5 to 10-minute task every six months rather than a 2-week deep dive every few years.
