This year, Angular has had two major versions with really major changes. This post highlights the top three features of Angular 16 and 17 worth getting into before we start 2024, with links to all relevant newsletter entries so far so you can revisit and explore those:
- Angular Signals (dev preview in 16, officially released in 17)
Signals are super important for performance; they make Angular easier to learn (compared to RxJs), and they’re just a cool feature to get into!
2. defer() block for lazy-loading (dev preview in 17)
Lazy-loading is one of the main Angular features to improve app performance and defer() is a brand new tool we have available to customize lazy-loading in all sorts of creative ways.
3. New control flow syntaxes (dev preview in 17)
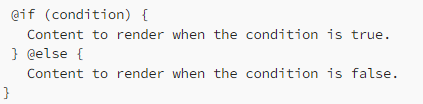
If the ngIf - else syntax drives you crazy. You’ll love the new block-based control flow syntax. It’s convenient, easy to read, and does not require any dependencies, which is better for performance and simplifies the creation of standalone components (no imports needed!):

You can also check out this post with short video recaps of Angular 17 features and my full recap of Angular 16 features.