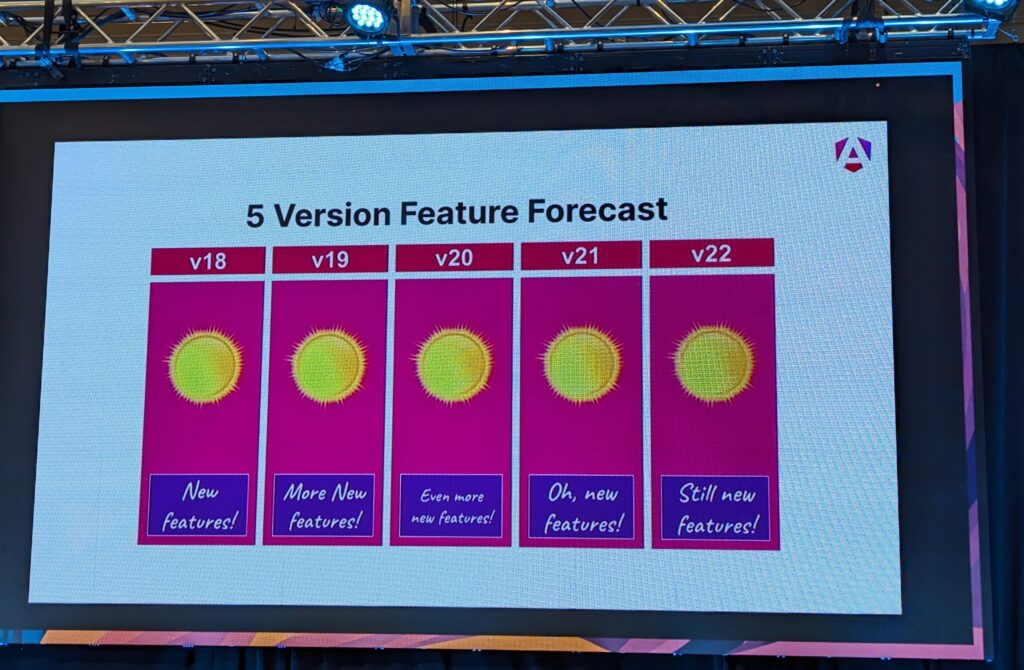
Ng-conf 2024 wrapped up a few hours ago, and the event was filled with great news for Angular enthusiasts. First, the forecast for the following few versions looks very bright:

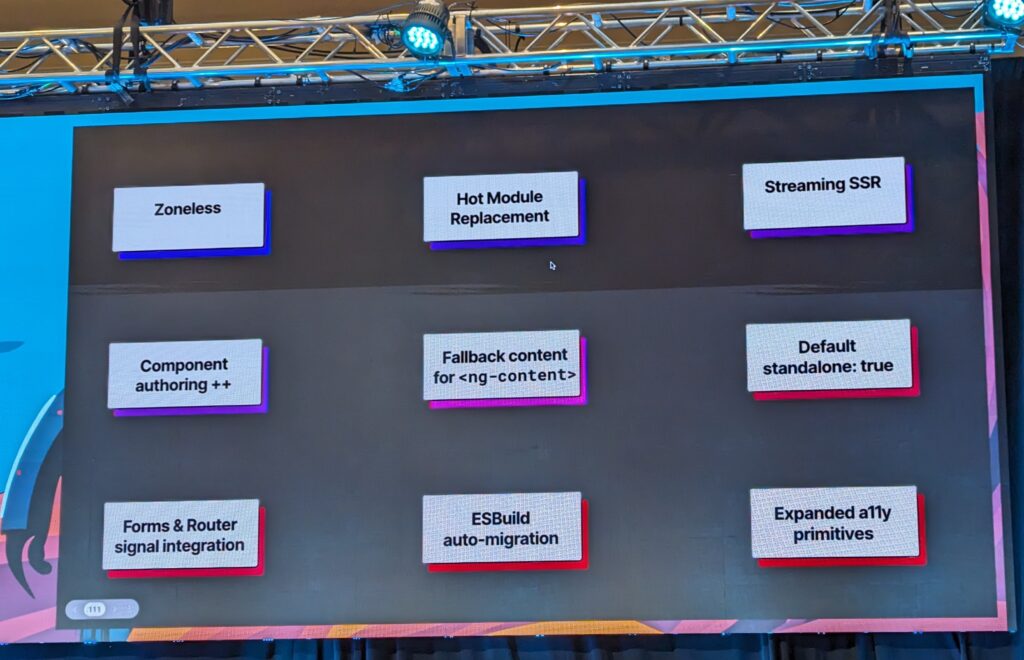
The Angular team went on to reveal more of these expected features by showing what they’re currently working on:

For the first time, the team also mentioned a future where Angular would run “without Zone.js and RxJs.” Though we knew that zoneless was in the plans for quite some time, it looks like the very positive reception of Angular Signals has pushed the team to envision removing RxJs as a dependency.
The surprising Wiz announcement
On that same topic of Angular Signals, the Angular team made a surprise announcement of their close collaboration with Wiz, a framework used internally at Google for most public apps that everyone knows about: Youtube, Google Photos, Drive, Gmail, etc. That collaboration started with signals, which are shared between Wix and Angular. The big announcement was that Angular Signals are now used in 100% of Youtube, which is quite impressive considering that some people were thinking that Angular was dead not too long ago.
On that same topic, the Angular team revealed their internal motto: build Angular for the next ten years and ensure that it is still an excellent choice ten years from now. Now that sunny forecast makes perfect sense!
Server-side rendering is all the rage
37% more apps have been using server-side rendering since the launch of Angular v17. It’s the topic I talked about at the conference and will be the topic of one of my upcoming free monthly online workshops. In the meantime, you can read my Angular server-side rendering tutorial here.
The great news is that the Angular team is working with Wiz on that topic as well to implement partial hydration soon, which will give us more options on server-side rendering and lazy-loading with defer.
Component authoring improvements
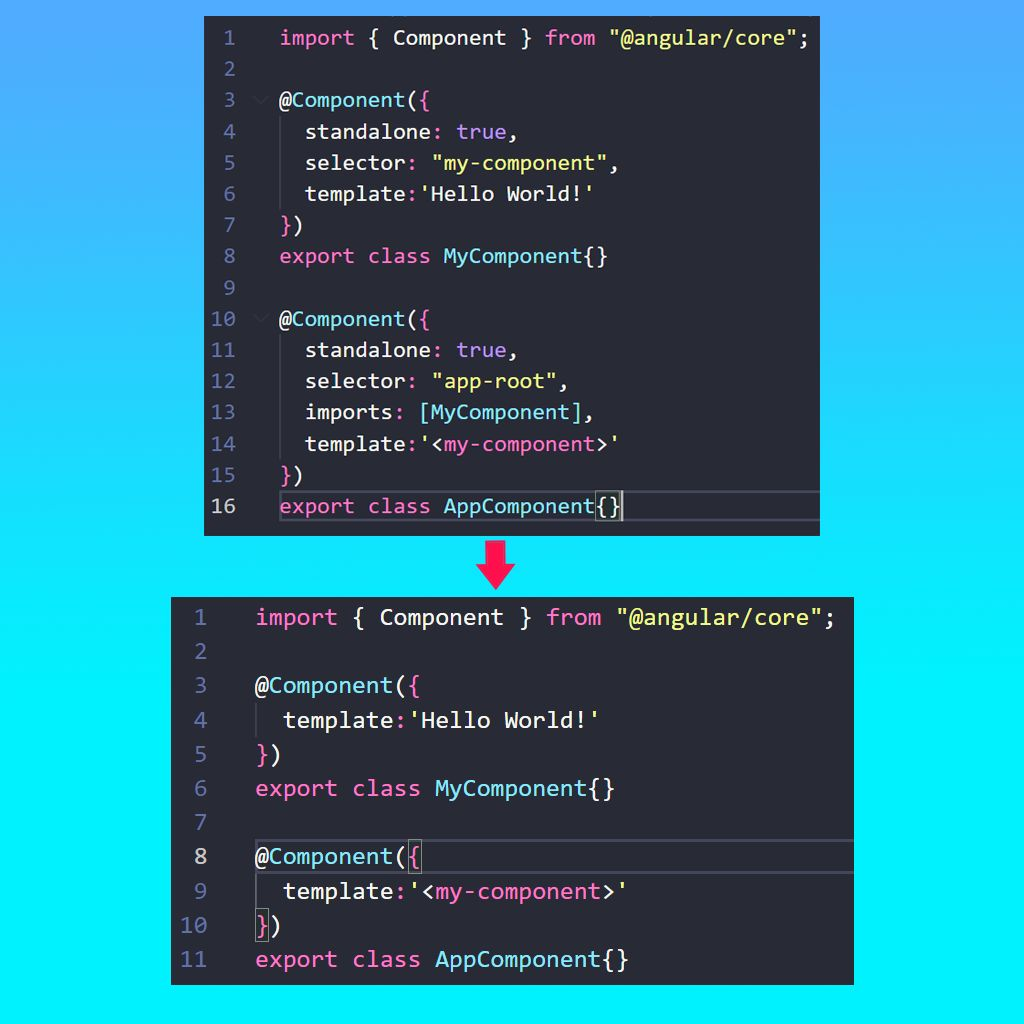
The Angular team is also working on improving the Angular component syntax by possibly removing a lot of boilerplate:

No more selector, no more imports array, no more standalone: true! Again, this is just an idea at this point, but let’s remember that signals were a similar idea not too long ago and are now a fully available API in the framework.
As a recap, there’s much to be excited about for us Angular developers. I will cover more updates in this newsletter over the next few weeks, as there is more to unpack from these two conference days.
You can watch a replay of the main keynote here on YouTube (powered by Angular Signals!)