Angular 17.1 brings new features to the framework and goes one step further towards signal-based components with the introduction (as a developer preview) of Signal inputs.
What’s a Signal input?
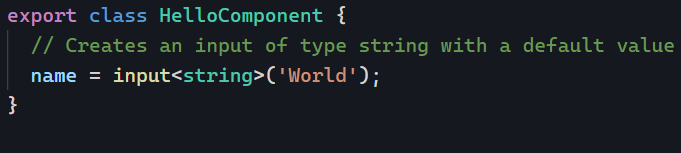
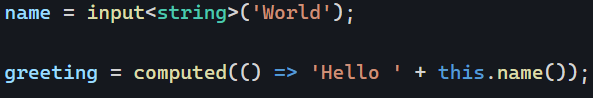
Instead of using the @Input decorator, we can now use the input() function from @angular/core. This function creates an input value that is received as a signal. Here is an example:

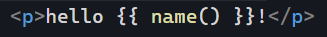
Since name is a signal, it can be read like so:

There are several benefits to that approach. For instance, you can derive a value from that input without using ngOnInit or ngOnChanges. Instead, we can use computed:

You can see the above code in action on Stackblitz.
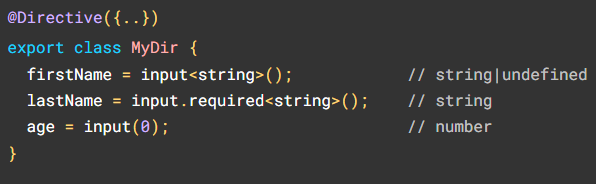
The new API also supports required inputs with the input.required function to ensure a value is passed to the component/directive:

Router
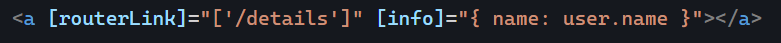
We can now pass information to a route using the info option as follows:

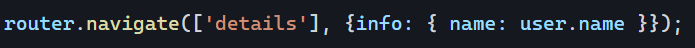
Or using the router service:

This info object is not persisted in the browser session history, unlike the state option, which can also be used to pass data to a route.
Application builder migration
If you still need to migrate to the new Vite-based application builder, you can do so with one simple CLI command now:
ng update @angular/cli --name=use-application-builderCode language: CSS (css)Unit tests without a browser
Another exciting update is an addition to the ng test command so you can run your unit tests without opening a browser, which is perfect for continuous integration, for instance:
ng test --no-browsersThese are the most essential changes in Angular 17.1. I’d say it’s a pretty good release!