Passing parameters to routes is a frequent task with Angular. Before Angular 16, we had to inject the ActivatedRoute service and retrieve the parameters from that service using the snapshot or params properties.
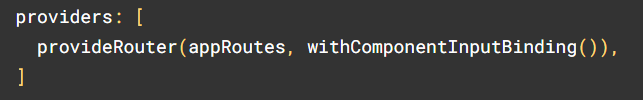
With Angular 16, we can get those values automatically bound to the component inputs using the following router config:

If you’re using the RouterModule.forRoot() syntax, then enabling component input binding looks like this:
RouterModule.forRoot(routes, {bindToComponentInputs: true});Code language: JavaScript (javascript)According to the documentation, this option can bind all route data with key-value pairs to component inputs: static or resolved route data, path parameters, matrix parameters, and query parameters.
For instance, assuming we have a URL parameter called id, if we enable the component input binding feature, then all we need in our component is an @Input decorator to receive that value:

What I like about this option is that our components do not need the ActivatedRoute service anymore, meaning they don’t have to be used just as routed components. Instead, they could be used in other scenarios where the id is passed as an HTML attribute, just like any other non-routed component. As a result, our components are more generic and not tied to a single use case.